報名前的猶豫不決
2019/02/17 這是我嘗試投入前端領域的初次實體課程,老實說我本來是不太想參加的,畢竟大家也都看到價格了,對一個有經濟壓力的人來說,那不會是個太容易被接受的數字。
4000 對每個人來說有不同的解讀,或許對有些人來說「光講師是保哥就超過 4000 的價值了」,但對一個連業界的大神有誰、同時又是個前端菜雞、更遑論有經濟壓力的人來說,猶豫不決想必也是人之常情吧?
對,我很想參加。
但我也捨不得那 4000 ,或許是冥冥之中有注定?我一個在台北的朋友也參加了一模一樣的課程,並且也向我推坑。
我也趁勢向友人請教到底值不值 4000,他回應「以前腦補太多 JavaScript 的觀念了,如果想投入前端 JavaScript 必不可少,報名課程然後享受被打臉吧」(??
洧杰老師也於 Line 上鼓勵我要報名這次的課程,也表明自身亦參加多次,每次都有不同的收穫,後來牙一咬就去了。
寫於課後
先說說我的 JavaScript 程度,我的程度不高,大概就是看完六角的《 JavaScript 入門篇 - 學徒試煉》、以及看了約 70% 進度的《克服 JS 的奇怪部分》
如果要建議至少要到什麼程度才可以參加,就我自己的感覺來說,注意喔僅代表我自己喔,那大概就是看完學徒試煉的前 8 章對 JavaScript 有初步了解就可以了。
這個意思並不是說這堂課很淺,而是我上完後的感受是,這堂課比較像是重新建立我們對 JavaScript 的一些基礎的解讀
而很多人會因為這些東西太基礎而忽略、或者是因為曾經接觸過其他程式語言而自行腦補這些基礎觀念。
保哥於開課前是這麼說的「這堂課很特別,不管是初學也好、較為進階的也好,這堂課會因為自身在不同時期下對 JavaScript 的認知而有不同的收穫」
因為這是寫於課後的,當時的我沒有完全做到覺得很可惜,但是可以寫給未來的我以及可能看到這篇文章的路人甲,讓這堂課的價值遠超 4000 ,那就是:
- 當講師丟出問題時,請盡可能地給予回應不要害羞
- 講對很好但講錯更好,因為接下來會變成你的主場,保哥會開始引導讓你說出正確的答案,期間你會不斷跳針似的重複自己的答案,而在場的其他同學也會因為這個過程察覺這個答案本身的問題點,這個時候大家就會進入團體思考模式,最終靠學員自身的力量獲得答案。
雖然這個過程很耗費時間,導致當天課程的下半段好像比較趕,但整體來說,得到的感受仍是好的,也因為這樣的感受讓我認為花這個錢很值得。
我想保哥也是認為打好基礎很重要,否則也不會特地花這麼多時間請同學上去畫圖並指導釐清觀念,而我就是其中一個幸運兒。
這樣的實體課程還有一個好處,散場結束時,利用時間向保哥提出了一個問題:「像這樣的課程,雖然當下同學們好像都會了,但是過沒多久就會忘光,如何把這些觀念變成長期記憶呢?」。
印象中保哥給我的回答是這樣的
- 最重要的還是多寫程式,把這些觀念帶入到工作中。
- 如果目前工作並非前端領域,會建議我們將自身周遭營造出前端的環境,讓日常生活都充滿前端,當然如果可以找份前端的工作是更好的。
相較於報名前的猶豫不決,或許這麼說是誇張了點,但我現在還是有「啊!有參加真是太好了」的感嘆,雖然我還是對 4000 的失去耿耿於懷,但對於結果而言,這算是筆相當划算的交易,我獲得的遠比想像中的還要多。
最後也有和卡斯伯老師講到話,我說
「慘了,今天被這堂課打臉這麼多 JavaScript 觀念,那我之前寫的奇怪部分的紀錄文好像有部分都是錯的,我是不是要回頭去改呢,可是那超多篇的欸!」
老師是這麼說的
「其實這些都是過程,那些紀錄文也代表了你在那個階段的想法,在老師自己的部落格上也有很多篇文章,即使現在觀念更好了也不盡然會回頭去一篇篇改那些文章,畢竟真的是太多了。可以把那些文章留著當對照組,期許之後可以寫出品質更好的紀錄文」
感想的部分就到以上結束。
接下來的是課堂上「我還記得」的筆記,可能比較片段也比較雜亂,不過自己看得懂就好啦。
我很想記得課堂上保哥講的每一個觀念,不過人畢竟不是錄音機,就…能吸收多少就算多少囉。
課堂筆記
- 所有的東西在 JavaScript 內都是物件,只有分原始型別和物件型別
物件的定義
- 在電腦科學領域中,物件是個在記憶體中的資料且可以被一個識別符號所參考。
識別符號
- 合法的識別符號必須是英文字母、數字、金額符號 ( $ )、底線 ( _ )
- 合法的識別符號不能以數字開頭
例如取用 car 物件下的 001 屬性
- 不能寫
car.001,會得到 Error,因為.001是不合法的識別符號。 - 可以寫
car.['001'];
所有物件都是物件型別 (Object Type),除了以下六種是「原始型別 (Primitive Type)」:
- number - 數值
- string - 字串
- boolean - 布林
- null - 空值
- undefined - 未定義
- symbol - 符號 (ES6 +)
物件型別與原始型別的差異
- 原始型別無法自由擴增屬性,物件型別可以。
何時物件會被回收
- JavaScript 內如果有物件沒被有任何的變數、屬性指向就會被立刻回收。
何時物件才有型別
- JavaScript 執行時期才有型別,並用來標示物件的種類 (類型)
任何「兩」物件相比永遠都是 False
變數與屬性
變數與屬性大部分的表現都相同,其中較為明顯的差異是:
- 屬性可透過
delete刪除 - 變數不可透過
delete刪除
關於變數與屬性
- 只有用
var/let/const宣告的才能算變數 - 變數只存在於當前範圍下,而且不能刪除
- 變數指向物件的記憶體位址,不包含物件的內容亦不會有型別
- 屬性也是指向物件的記憶體位址,跟變數一樣。
- 使用
var建立一個全域變數a,這時的變數a會被掛到window物件下成為屬性,並且無法被刪除。
例子驗證 - 變數和屬性之間的關係一
1 | var a = 1; |
例子驗證 - 變數和屬性之間的關係二
1 | b = 2; |
Number 部分
Number.MAX_SAFE_INTEGER
JavaScript 的 Number 在一定位數以上的數字後就會失準,並轉變成科學符號,因此判斷最大安全整數非常重要。
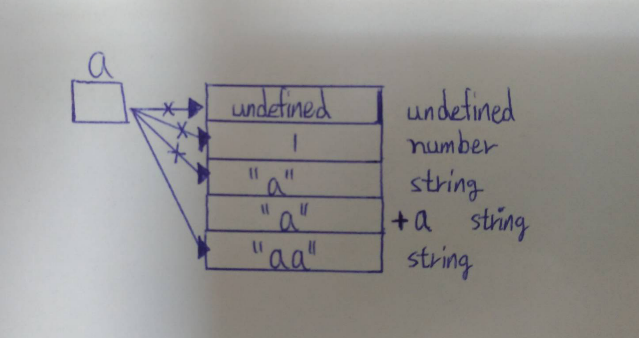
課堂練習一
物件、變數與型別之間的關係
1 | var a; |
上述四行程式碼在執行的過程中,請問:
- 曾經在記憶體中建立過幾個變數 ? 1
- 曾經在記憶體中出現過幾種型別 ? 3
- 曾經在記憶體中出現過多少物件 ? 5

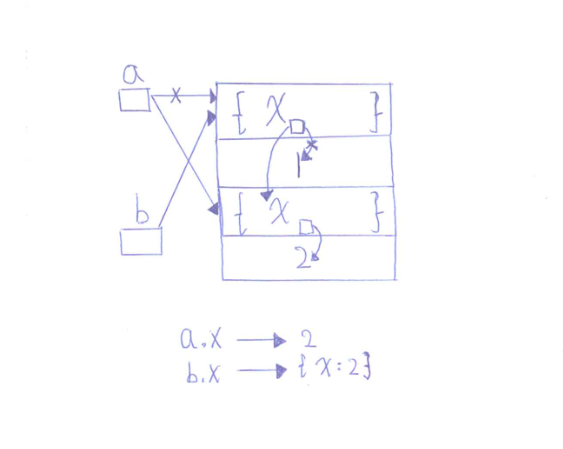
課堂練習二
1 | var a = {x:1}; |
請問 b.x 、 a.x 結果為何?
- a.x ==> 2
- b.x ==> {x:2}

讀懂每一行程式碼並畫圖了解實際運作
課堂練習三
利用閉包的特性,實作出每呼叫一次就 +1 的計數器
1 | function MyFunc() { |
課堂練習四
請利用 JS 閉包 (Closure) 特性實作私有變數的 get 與 set 存取子
1 | function MyFunc() { |
