前言
總算是來到這個系列最後一篇了,前面雖然有提到如何使用 Webpack 打包 SCSS ,但如果 SCSS 內的語法有使用到圖片相關資源的話,可是會編譯失敗的,因為這部份又需要另外的 loader 處理,讓我們趕快來看看吧。
先從 SCSS 內載入圖片開始
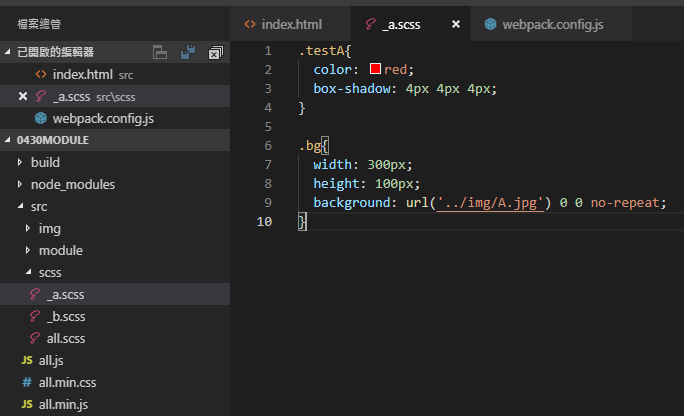
準備環境
- 新增資料夾 img 並放入圖片 A
- 安裝 file-loader 這樣才能在 SCSS 內載入圖片
1
npm install file-loader --save-dev
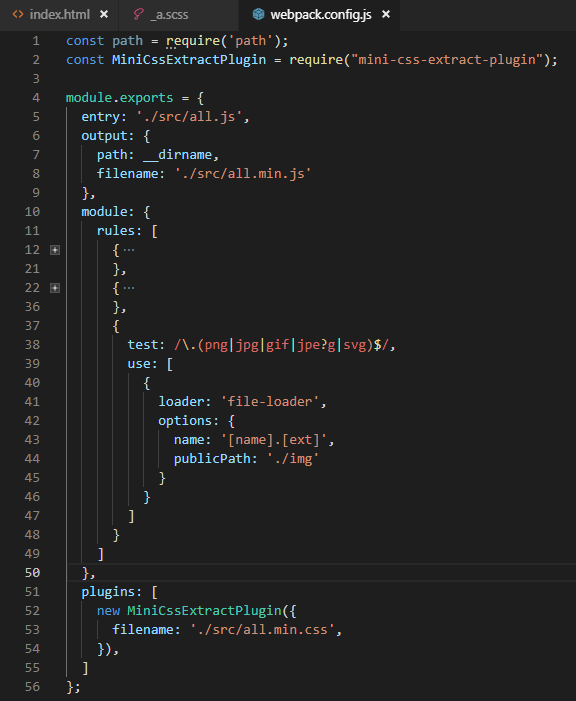
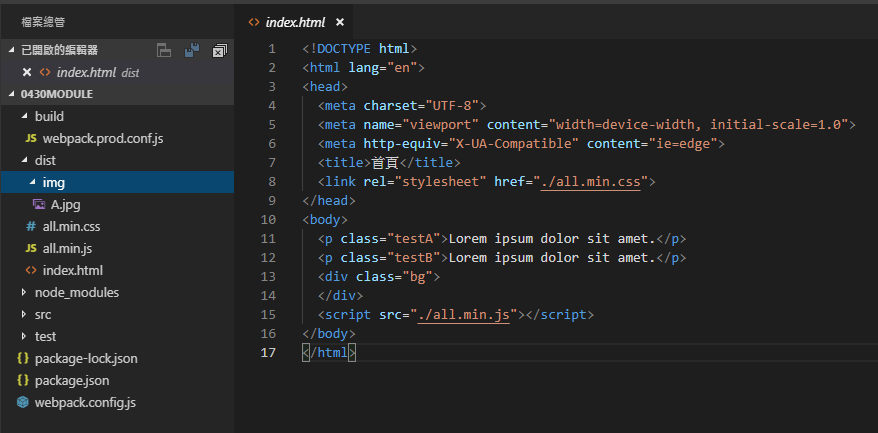
接著到 webpack.config 進行調整
- 加入一組新的
rules1
2
3
4
5
6
7
8
9
10
11
12
13{
test: /\.(png|jpg|gif|jpe?g|svg)$/,
use: [
{
loader: 'file-loader',
options: {
name: '[name].[ext]',
publicPath: './img',
emitFile: false
}
}
]
}
file-loader 有一些 options 可以設定,如果沒有特別設定圖檔名會是 hash 值,因此 options 內的設定分別為:
name:[name]為使用原本檔案的名稱;[ext]則是副檔名,組合起來的意思就是,我們希望可以保留原本檔案的名稱以及副檔名publicPath:設定目標文件的路徑,白話說就是 SCSS 編譯後產生的 CSS 檔內圖檔的路徑emitFile:默認為true,如果為true,則將該檔案輸出。如果為false,則僅在 CSS 內寫入publicPath,而不會輸出該檔案。
另外還有很多設定可以調整,詳見此
設定完之後 webpack.config 如下:

測試看看
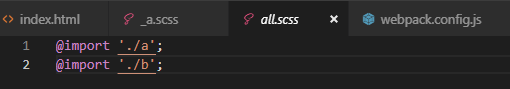
- 觀察 SCSS


- 執行指令
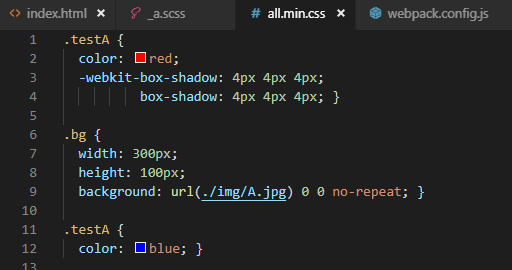
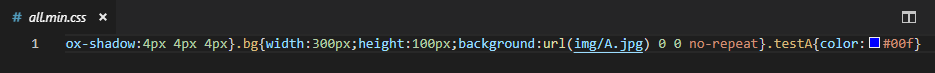
npm run dev - 觀察編譯後的 all.min.css

- 打開瀏覽器確認圖片是否成功載入

到此,開發環境的設定成功!但還沒結束,我們也必須對 webpack.prod.conf 進行特別的調整才行。
webpack.prod.conf 的調整
加入一組跟 webpack.config 一樣的 rules ,但在此我們必須做一些微調:
1 | { |
outputPath:檔案輸出的路徑
測試看看
- 輸入指令
npm run build



確認圖片輸出沒問題後,我們還要額外加上圖片壓縮的功能。
圖片壓縮
要部屬出去的圖片是需要進行壓縮的,否則圖片動輒幾 MB 哪受的了。
- 安裝 image-webpack-loader
1
npm install image-webpack-loader --save-dev
比較不同的是,這個 loader 的執行必須在 file-loader 之前,畢竟要先壓縮後打包。因此修改配置如下:
1 | { |
搞定,接著我們試試看吧!
- 觀察原始圖片大小

- 執行指令
npm run build

壓縮成功
至此,設定全部成功,享受這份成果吧!
心得
終於寫完 Webpack 系列了,這一系列並不是很深入研究 Webpack 每個細節的類型,我寫這些文章只是為了記錄自己如何把 Webpack 應用在實務上,並且逐步的探索有哪邊需要學習。
所以這一系列的起點從「如何模組化 JavaScript」開始,模組化之後我可以做什麼?模組化之後我可以進行單元測試,所以寫了「如何進行使用 Jest 進行單元測試」等等,諸如此類的小問題,最後完成這一整個系列。
當然 Webpack 還有很多很多我沒寫到而且很實用的東西,像是可以使用 Webpack merge 讓每個設定檔不會這麼又臭又長。
這部份推薦六角分享團內另外一個大大 慢慢變強的工程獅 寫的 Webpack 筆記,目前連載到第 15 篇了,還不趕快追起來 ~
我在寫這系列的文章時,有不少也是參考他的文章,真的對我幫助很大!
也深刻的體會到,學習東西時,如果有一份淺白易懂的文件可以參考,是多麼幸福的事情!
因此這可能不是一份高手向的 Webpack 文章,敘述用語、技巧可能不是非常正確,還請前輩們不吝指導分享。
如果能夠幫助到跟我程度差不多的朋友,那就太好了。
以下附上文章連結 (按順序)
- [Webpack]No.1 模組化 JavaScript 的方法
- [Webpack]No.2 package.json 設置專屬我倆的小咒語
- [Webpack]No.3 使用 Jest 進行 Unit Test
- [Webpack]No.4 Babel 結合 Webpack 進行開發
- [Webpack]No.5 第二份 webpack.config 設定
- [Webpack]No.6 讓 SCSS 也加入打包的行列
- [Webpack]No.7 把 HTML 也加入 Webpack
- [Webpack]No.8 使用 Webpack 打包圖片
GitHub
