前言
在我們知道如何調整 SCSS 並且成功打包輸出後,接著要嘗試打包 HTML 檔。
打包 HTML
我們之前都是手動把 index.html 檔案加入到 dist 資料夾內,並且引用 CSS 與 JavaScript 檔案,現在我們要嘗試把 index.html 也一起打包。
安裝 html-webpack-plugin
1 | npm install html-webpack-plugin --save-dev |
同樣的在檔案開頭 require 進來,並且在 plugins 區塊加入設定:
1 | const HtmlWebpackPlugin = require('html-webpack-plugin'); |
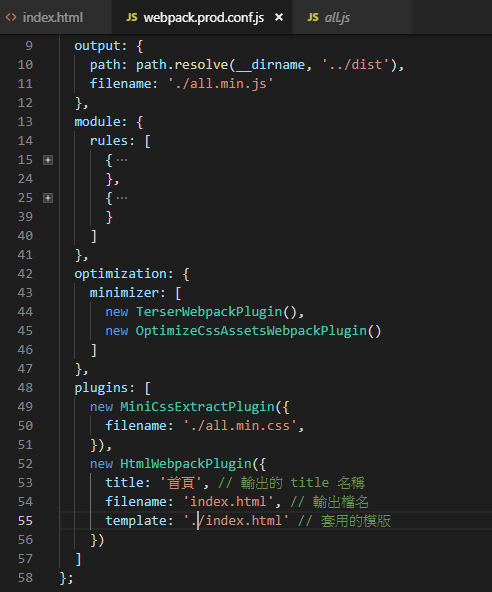
title- 輸出的 title 名稱filename- 輸出檔名template- 套用的模版
這個輸出的檔案預設會引入 Webpack 打包之後的所有檔案(像是 .css 、 .js ),若是想要輸出多頁,則需要設定多個 HtmlWebpackPlugin 物件。
調整路徑
接著還需要調整一下路徑, HtmlWebpackPlugin 打包後產生的 HTML 內,這兩隻檔案的路徑就是根據對應的 filename 上的路徑怎麼寫的。
做完這個步驟後,整體看起來會像是這樣:

設定樣版
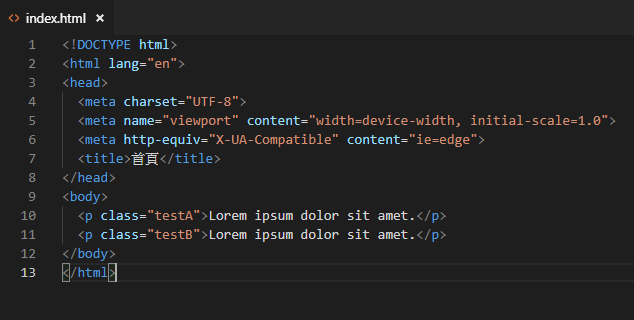
接著指定樣版為我們目前使用的 index.html ,然後把原先我們手動設定好的路徑全部都移除,不然會重覆。

設定好了,試試看吧!
1 | npm run build |

美中不足的地方
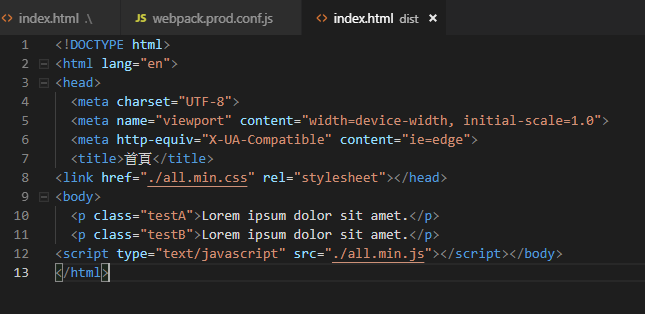
雖然設定好了,但有個地方的問題沒有解決,列出問題點如下:
問題點
- 作為樣版的 index.html 裡面不可以手動引入 JS 、 CSS 檔案否則打包後 HTML 內會重覆
- 但如果 index.html 不手動引入 JS、 CSS 檔案,就沒辦法開發了
- 如果考慮開發的 config 檔也加入
HtmlWebpackPlugin設定,並同樣使用 index.html 作為模版,也會陷入死胡同。
目前我有想到一個方式,但可能不是最好的辦法,僅供參考。
解決的辦法:
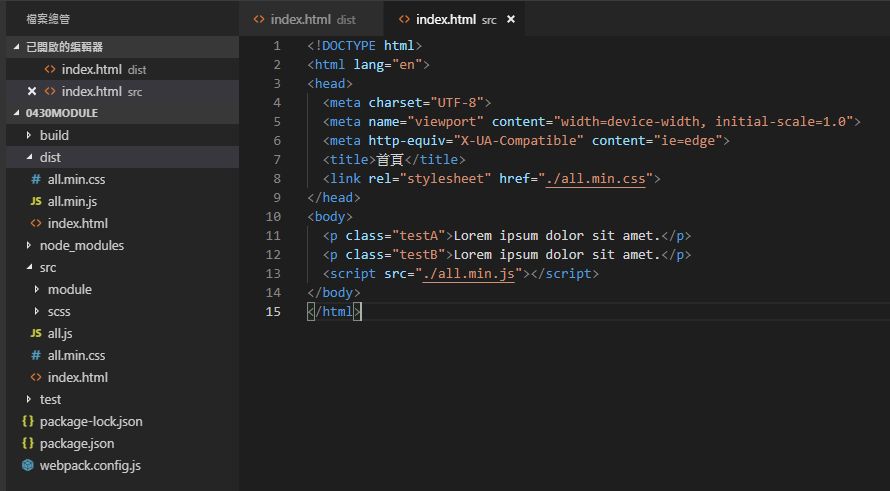
- 調整檔案結構,讓開發時的結構與打包部屬時的結構一致

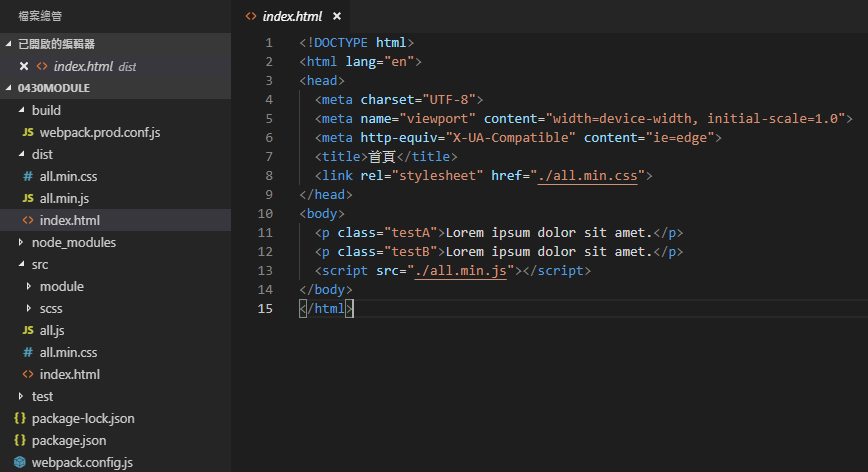
把要當成樣版的 index.html 搬到 src 資料夾內,這樣就可以使用相對路徑 ./all.min.css 、 ./all.min.js 引入對應檔案。
- 修改開發用的 config 檔 - 調整編譯後的 .js 檔案名稱
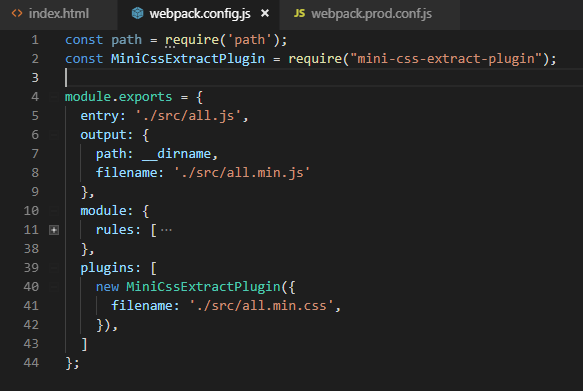
調整後的 webpack.config 如下:

- 因為做為樣版的 index.html 移動了,所以 webpack.prod.conf 內也需要相對的調整,並且在
HtmlWebpackPlugin追加設定:1
2
3
4
5
6
7
8
9
10
11plugins: [
new MiniCssExtractPlugin({
filename: './all.min.css',
}),
new HtmlWebpackPlugin({
title: '首頁', // 輸出的 title 名稱
filename: 'index.html', // 輸出檔名
template: './src/index.html', // 套用的模版
inject: false // 不引用 CSS、JS 檔
})
]
接著來測試看看吧
透過這樣的調整,讓開發環境與部屬打包後的路徑一致,就可以在開發時先把路徑寫好,只透過 HtmlWebpackPlugin 幫我們產生其他的部分。
1 | npm run build |

這樣子就搞定了,雖然不確定這是不是最好的做法,但這是我目前想到的解法,就參考看看吧。
