前言
延續之前的專案資料夾,我們目前不僅能模組化管理 JavaScript 、使用 Jest 進行單元測試、針對 JavaScript 語法使用 Babel 進行降版、還能夠自訂一些看起來很酷的指令,最後打包輸出 bundle.js 在 dist 資料夾中。
但似乎有哪裡不對勁,不是嗎?
問題在於開發與部屬的衝突
- 當設定好環境,準備要進行開發時,使用了
npm run dev,打包出來的 .js 檔案居然放在 dist 資料夾內,而不是放在 src 資料夾內。 - 如果反過來將打包出來的 .js 檔案設置輸出在 src 資料夾內,就會變成部屬時 dist 資料夾沒有 .js 檔案了。
這怎麼想都很奇怪,這樣肯定是不行的!
從 package.js 中的 scripts 指令參數下手
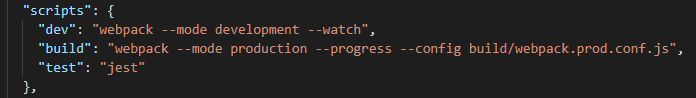
還記得之前是如何自定指令的嗎? scripts 內的指令可以透過設置參數的方式,套用客製的 webpack.config 設定:
--config [config 檔案路徑]:可指定要套用的 config 檔案路徑,使指令套用此設定檔
建立第二份 webpack.config 吧
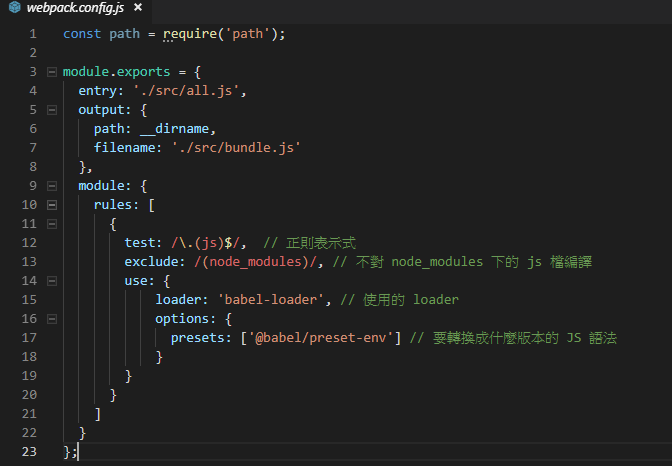
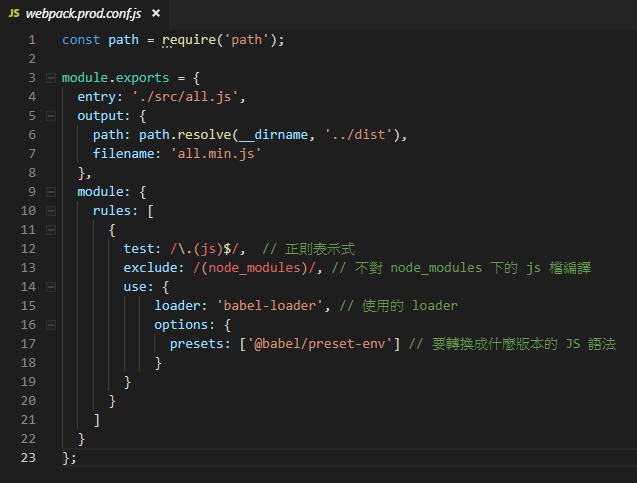
我們將原本那一份 webpack.config 當成開發時期用,接著建立一個新的資料夾 build ,並把原本那一份設定檔另存改名成 webpack.prod.conf 。
調整 scripts 指令的設定:

如果檔名設定成 webpack.config 的話, Webpack 預設會認這個檔名,因此使用 dev 指令時不需要額外指定,而 build 指令我們希望套用別的設定檔,因此需要加上 --config 參數
個別調整二份 config 檔的輸出位置
- webpack.config 方面,用於開發時,因此希望輸出在 src 資料夾內

調整了 path 路徑,使其不產生資料夾,並指定檔案輸出路徑。
- webpack.prod.conf 方面,用於部屬時,因此希望輸出在 dist 資料夾內

實際執行看看
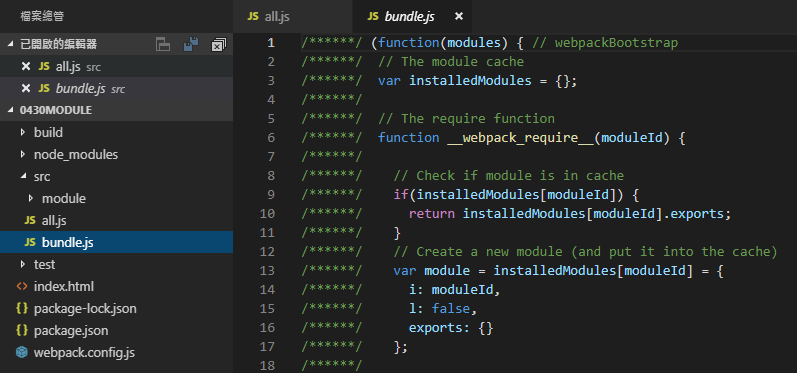
- 首先執行
npm run dev,看看檔案是否打包輸出再預期的位置

- 接著輸入
npm run build,測試看看

大功告成~距離完善整個開發環境又更靠近一步了。
心得
這麼一來,我們的開發環境又更完整了一些,但這樣子還不夠!
預期還要加入自動壓縮打包 SCSS 、圖片、網頁,這樣才能更貼近實務在開發網頁時的需求,因此這系列後面幾篇就會著墨在如何設定這些東西哩。要設定的東西真的蠻多的,幸好只要做好一次環境後,之後都可以用複製的。
寫這一系列的時候, slack 內也有一位大大跟我寫類似的東西,他目前專注於 Webpack 上,寫得相當仔細,目前已經完成高達 14 篇關於 Webpack ,內容與各參數的說明是相當的詳盡,做為自己文章的補充,將連結寫在這:
而我的這一系列文章的目標,主要是圍繞在「如何使用 Webpack 手把手搭起一個開發專案」,然而有些東西我也尚在探索,因此看到有相關文章可以參考是非常令人感到開心的!
