前言
當我們使用的 JavaScript 語法瀏覽器不支援時,大家想到的第一個解決方案可能就是 Babel ,那麼說歸說,到底要怎麼跟先前提到的 Webpack 做結合,實際運用在開發上呢?讓我們繼續看下去~
環境設置
- 可以使用 npm 的指令
- 有安裝 Webpack 並有 package.json 、 webpack.config.js
如果不知道這些是什麼,可參考
需求描述
現在有一支 all.js 的檔案為主要進入點,因為我們模組化管理 JavaScript 檔案的關係,所以在這支檔案內 import 了一些寫好的 JavaScript 檔案。
但這些 JavaScript 檔案有些是使用 ES6 以上的語法完成,因此可能在較低版本的瀏覽器會有不支援的情況發生,因此希望結合 Babel 把 ES6 以上的語法轉換成比較舊版本的寫法,並且透過 Webpack 打包輸出至 build 資料夾。
使用 npm 將 babel 下載回來
為了達成這個需求,我們要下載以下的檔案
@babel/core:程式需要調用 Babel 的 API 進行編譯@babel/preset-env:告訴 Babel 幫我們轉換成什麼版本的 JS 語法babel-loader:Webpack 中要去讀取任何檔案格式都需要靠 loader 這個工具去做判讀,接著去做轉換。
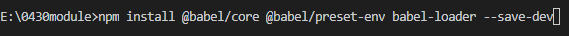
因此我們可以利用 npm 把語法通通組起來:

--save:代表希望把安裝的資訊寫到 package.json 依賴內,這個部份在比較高版本的 npm 已經是預設值了,但我還是習慣加上。-dev:有特別寫上的話,代表這是開發時才會用到的依賴項目
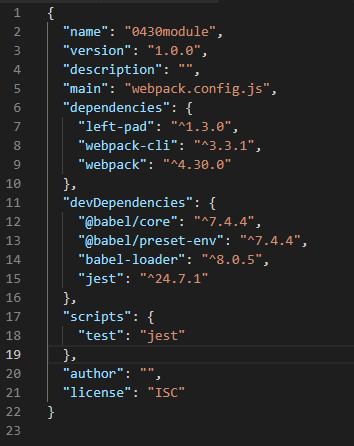
若是成功安裝,package.json 內會長得像這樣:

寫上自訂的指令
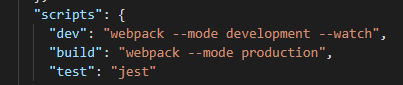
接著要在 package.json 內的 script 內自訂一些指令方便使用:

test:是之前使用 Jest 進行測試的指令,與本次無關build:當專案完成時,使用這個指令將專案打包發布dev:開發時使用的指令
參數說明
--mode:可設置開發版本 (development) 及產品版本 (production),差別在於有沒有進行最小化壓縮。--watch:持續監控編譯後的檔案,當來源檔案有變動時立即重新編譯,執行後若想終止監控,則按下ctrl + c終止。
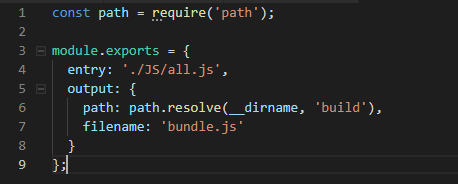
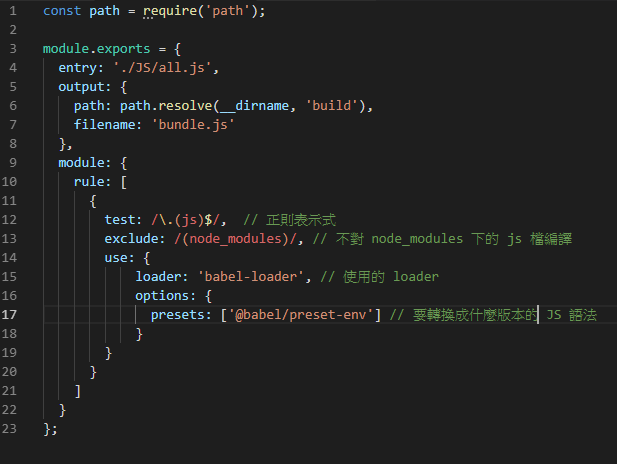
調整 package.json 檔案
- 調整程式的進入點以及要輸出的目的地

- 加上
module屬性

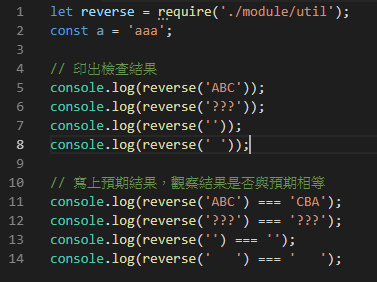
準備一段含有 ES6 語法的程式
在 all.js 內使用 let 以及 const 來宣告變數

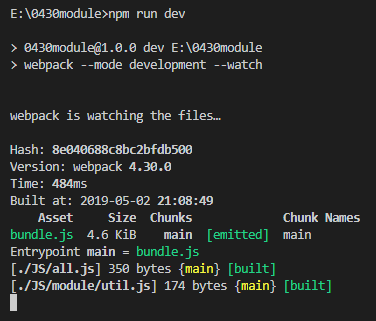
試著編譯
先使用 npm run dev 觀察是否有透過 Babel 並且由 Webpack 編譯輸出:

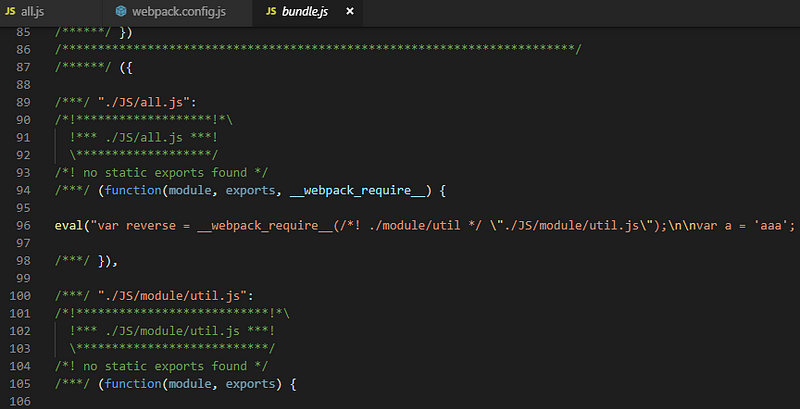
看起來是有順利輸出,來看看長什麼樣子

產生了一大堆的程式碼,而我們也可以發現原本使用 let 以及 const 來宣告的變數都被換成 var 了。

而瀏覽器的部分也順利運行編譯後的程式碼。
我們為了觀察而使用 npm run dev ,這會使編譯後的檔案並不是以優化的方式編譯,因此若做為正式發布,應該使用 npm run build ,這點要特別注意哦。
