前言
在學會如何模組化管理 JavaScript 與自定指令後,接著我們可以結合這些觀念,進行有系統的測試。尚未接觸這些東西前,我們在開發時如何檢測自己的函式寫的正不正確呢?沒錯,就是老老實實的使用 console.log 印出來,確認完之後再刪除,但這樣子很不方便,而這篇的主題就是為此而生。
讓我們先準備這篇文章的環境
- [Webpack]No.1 模組化 JavaScript 的方法:說明如何安裝 npm 與 Webpack
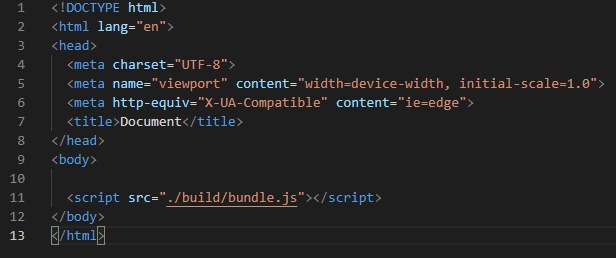
index.html:引入一個使用 Webpack 打包後產生的 .js 檔案

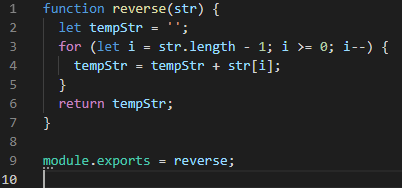
- util.js:寫了一個待會測試的字串反轉函式,並將它
export出去

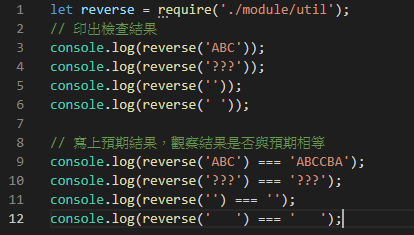
- all.js:
require util.js,並且令 all.js 為進入點

使用 console.log 進行測試
這是最基礎也最常使用的,在還沒接觸更進階的知識前,我們要如何知道程式的結果是什麼、到底寫的正不正確、符不符合我們預期,就是使用 console.log 印出後自己判斷正不正確。
於是我們使用指令打包後,到瀏覽器確認結果

在我們還沒掌握更進階的技術之前,都是透過這種方式來確保自己的函式輸出的結果如同自己預期,但是現在我們有更好的選擇了,透過 npm 來安裝別人寫好的測試 module ,本次要介紹的就是 Jest 。
程式中最小的結構單位就是以 function 為劃分,像這樣測試每一個 function 的結果是否正確就是所謂的單元測試 (Unit Test)
使用 Jest 進行測試
Jest 是個 Facebook 開源計劃的項目,我們只要知道這樣就夠了,直接來動手做看看吧。
- Jest 官網
- 透過
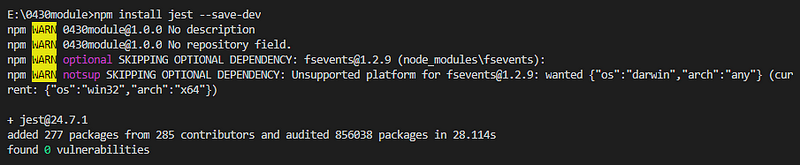
npm install jest --save-dev安裝

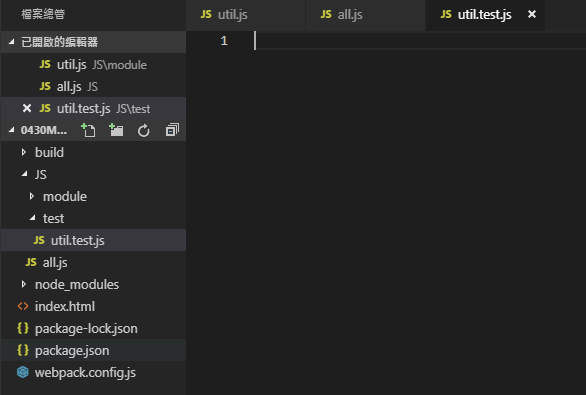
- 使用 Jest 進行測試的好處是,測試的檔案是分開的,因此我可以額外開個資料夾放這些測試的檔案,而檔名按照慣例是「要測試的檔名加上 .test.js」,因此最後看起來會是這樣:

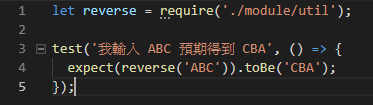
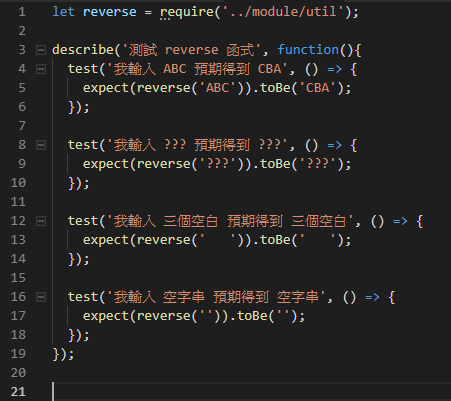
- 接著開始寫 util.test.js 的內容

其實蠻簡單明瞭的,這段程式大致說明如下:
test()是 Jest 提供的 function,第一個參數為文字敘述,第二個參數則是傳入一個 functionexpect()則是傳入要接受測試的函式toBe()就是我們預期得到的結果
準備的差不多了,運行看看吧
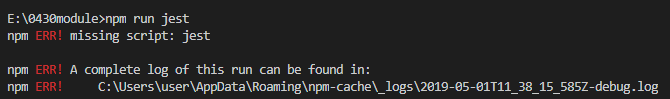
- 使用
npm run jest- 測試所有的測試檔案 - 使用
npm run jest 要測試的檔案- 測試指定檔案

馬上就得到錯誤,原因是我們並非全域的安裝 Jest ,所以沒辦法直接使用下指令的方式來運行。
因此有個做法是,當你的 npm 版本為 5.2 以上時,可以使用另一個指令:
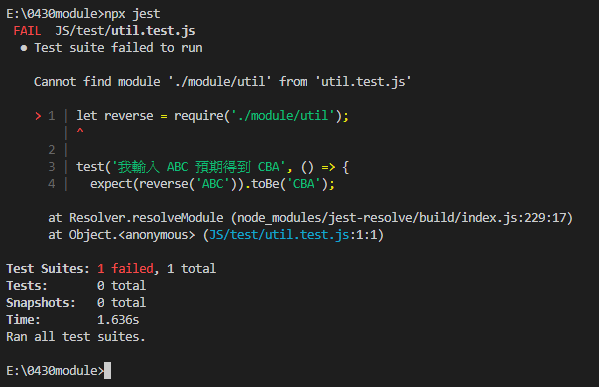
- npx jest
與 npm 不同的地方在於,npm 是從作業系統開始找這個套件,npx 則是從專案開始找。

像這樣,很快的發現了我的第一個錯誤, require 路徑寫錯了,讓我修改一下。

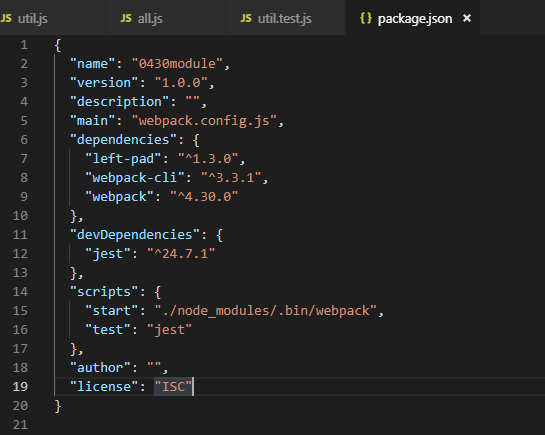
- 如果你的 npm 版本不支援 npx ,你可以自訂指令

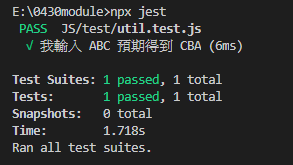
像這樣,可以輸入 npm run test ,可獲得一樣的結果:

而為什麼寫在 package.json 就可以呢?原因是因為寫在裡面的話, npm 就會知道要從專案開始找,因此就不會跳出找不到的錯誤訊息囉。
使用 Jest 進行多個測試
要測試一個函式是否沒有 Bug 自然需要多個極端的測試案例,像是:

雖然這樣沒什麼問題,但對於有強迫症的人來說這樣子太沒有組織性了,所以我們可以像這樣把這一坨包起來:

describe()也是 Jest 提供的函式,可以幫助我們整理這些零散的測試。
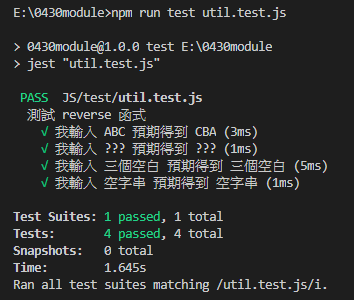
運行看看吧!

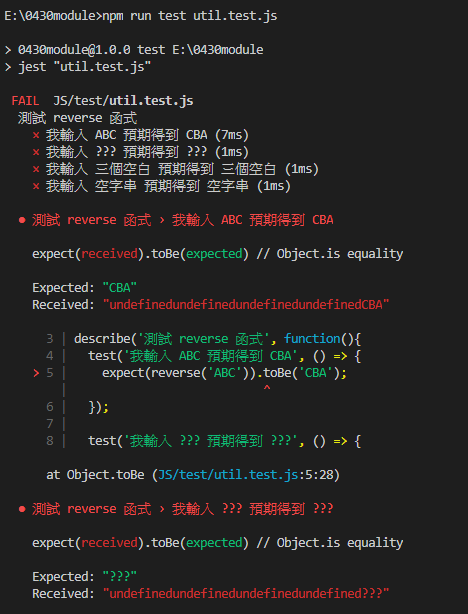
而如果你故意寫錯的話~

你就會得到一大堆的錯誤,並且會告訴你「預期得到什麼」、「實際上輸出什麼」。
這樣是不是讓人更清楚這些東西是在幹嘛的呢?
心得
覺得自己似乎又朝著前端更成長了一點,以前聽到單元測試,總覺得是個很厲害但令人摸不著頭緒的名詞,沒想到現在我居然也是個知道怎麼寫單元測試的工程師了。