前言
於[Webpack]No.1 模組化 JavaScript 的方法我們知道了如何模組化 JavaScript ,但是每次只要有 .js 檔案有異動,就得輸入指令重新 bundle 一次,好麻煩啊。別擔心,工程師是最怕麻煩的生物,早就有措施囉,這篇要介紹的是其中一種方式,自訂專屬於自己的指令。
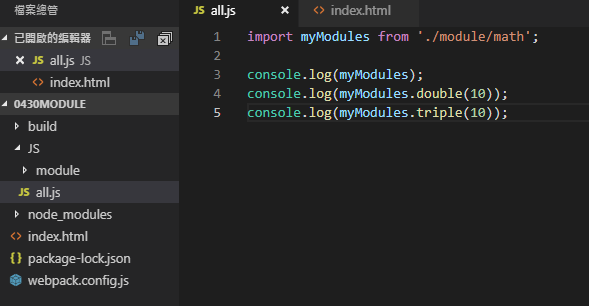
首先,讓我們回到上一篇的環境

為了能順利的寫下自己的咒語,我們需要建立一個 package.json ,而且讓我們先閱讀一下課外讀物,了解之間的差異。
建立一個 package.json
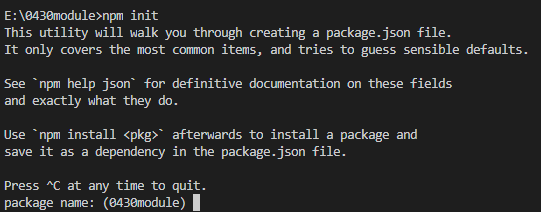
- 輸入
npm init

會詢問你這個專案名稱叫什麼、版本號、等等的,如果都不想設定就快速的按下 Enter 吧。

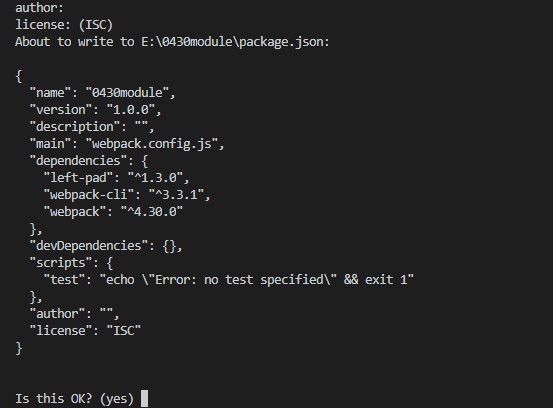
最後會再次詢問你,是不是真的要建立。輸入 yes

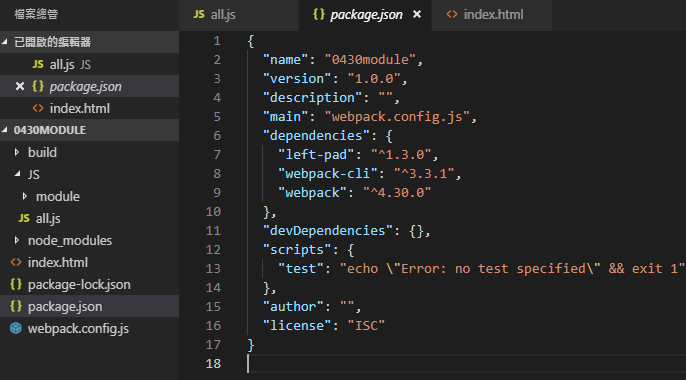
於是我們就建立了 package.json。
設置專屬我倆的小咒語
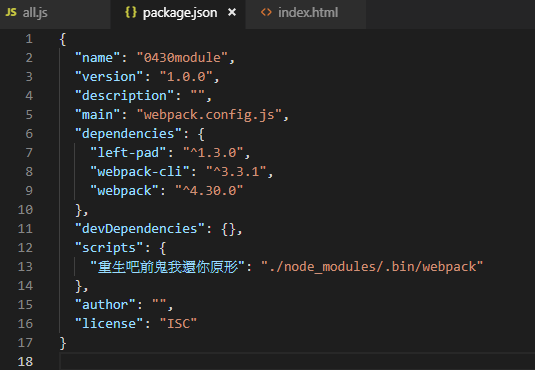
接著就到重頭戲啦,打開 package.json 可以發現有一段是這麼寫的:
1 | "scripts": { |
這一段是預設給我們測試的,可以在下方輸入 npm run test

然後我們就會得到這樣的結果,聰明如你,應該知道怎麼運用了吧?
沒錯,我們接下來就是要把指令搬移到這邊。
修改如下:

“指令名”: “指令內容”
這邊輸入中文只是為了博君一笑,當然開發時才不會這麼做呢。
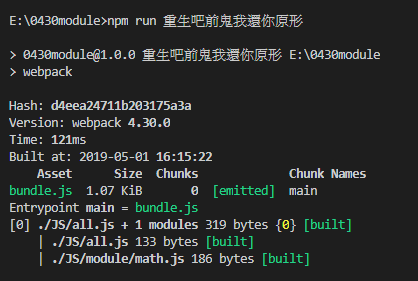
接著我們測試看看吧!輸入以下指令:
1 | npm run 重生吧前鬼我還你原形 |

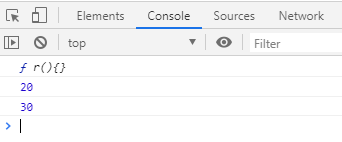
看起來很順利的完成了!來看看瀏覽器的狀況吧~

運行也沒有問題,看來中文指令是大成功的哩~
心得
當我們在開發 Vue 時,輸入的 npm run dev 、 npm run serve 其實不是魔法,現在你學會了這招,是不是也能來個有創意的指令呢?
當學的越多,慢慢的知道框架其實就是個高度包裝過後的東西,本來覺得像魔法的東西也逐漸的了解,這種感覺真的很棒。
