前言
這一篇就是 JavaScript Weird 系列的最後一節了,接下來我們將繼續完成上一節沒有完成的部分~並且做一個很陽春的介面,選擇語言後按下按鈕就呈現對應的打招呼語句。
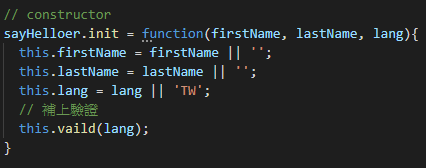
繼續下個步驟之前,要先幫一個地方補上上一節寫好的驗證,這樣就能在一開始使用時就檢查出有沒有支援這個語系。

STEP 4. 做一個陽春的介面
1 | <div class="loginblock"> |
STEP 5. 在 library 內使用 jQuery
我們要將結果輸出到網頁上,這部分除了使用 jQuery 之外當然也可以透過原生 JavaScript 來達成,不過本次的目標是使用 jQuery。
在原型下新增這個方法
1 | HTMLSayHello(selector){ |
STEP 6. 都完成了!使用看看吧
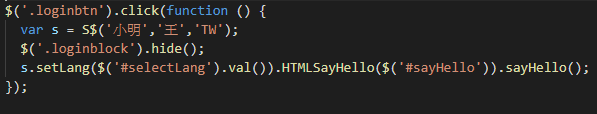
接著我們就來使用看看吧,順便測試一下鏈式寫法


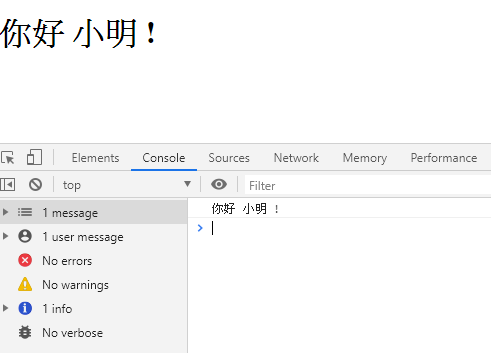
很順利的成功了~這樣我們就完成了一個非常陽春的 library ,當然還有很多細節沒有處理,不過這不是本次的目的。
本次的目的是在於
- 研究 jQuery 並嘗試模仿一些好的技巧、架構
- 試著看開放原始碼不要抗拒它。
完坑心得
最後,JavaScript Weird 部分也結束了,沒想到我居然可以堅持這麼久,莫名的有成就感,總算是填坑完成啦!
透過寫作也間接強化了對 JavaScript 底層觀念的認知,甚至我連支線都一起寫進去了,這一切感覺起來是這麼的不真實。
翻著這些文章,想著原來這段時間我學了這麼多東西,這應該也是另類的學習歷程吧?
接下來的目標會放在接觸後端上,畢竟想在高雄求職似乎也會要求後端,所以大致上會以 PHP Laravel 為新坑目標~
