前言
結束物件導向的學習後,最後才介紹到 this ,這個安排是相當特別的。在奇怪部分時,記得是直接學習 this 是什麼以及什麼樣的情況下 this 是什麼值,而沒有認知到 this 這個關鍵字是為了物件導向存在的。
this 的意義在哪
了解物件導向的觀念之後, this 就不是那麼困難了,雖然在講解物件導向的觀念時已經有使用 this ,但應該不難猜出 this 是什麼意思。
this在英文裡面是「這個」的意思

而 this 是給物件導向觀念內使用的關鍵字,目的是「代替現在對應到的實例(instance)」。
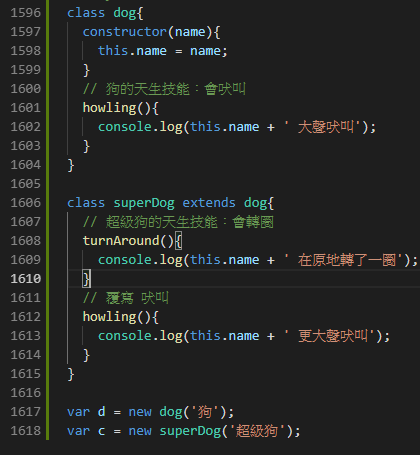
在這個範例中有變數 d 與 c 分別指向的兩個物件實例,而 dog 類別內的 howling 方法,裡面會印出 this.name 的值。
意思就是不同實例呼叫這個方法時,因為 this 指向不同會有不同的結果。
所以說在物件導向裡面,
this是相當有用而且必要的。
非物件導向的情況下使用 this
現在我們知道 this 大概是為了物件導向而存在,那如果在非物件導向的情況下使用會發生什麼事呢?
1 | function test(){ |
在一般情況下 this 會指向全域的 window 物件,而在 node.js 會印出 global 。
但這樣的情形其實蠻奇怪的,因為 this 在這個範例中實際上應該沒有任何東西才是,為什麼會指向全域的 window 物件呢?
1 | 其實是因為 JavaScript 預設是一般模式,切換到**嚴謹模式**就不同了。 |
這樣子的結果就合理多了。
複雜一點的例子
1 | 'use strict' |
這樣也會是 undefined
this 基本上跟函式沒有什麼太大的關連,也就是說 this 在非物件導向的情況下基本都會是預設值,只有一個例外。
- 操作 DOM 元素處理瀏覽器事件的時候
1
2
3document.querySelector('.btn').addEventListener('click',function(){
})
這個時候的 this 就會是使用者實際操作到的東西。
像是這個例子是 click, this 的內容就會是使用者在網頁上點選到的元素。
控制 this
之前在介紹 new 的行為時有用到 call() 的方法,其實除了這個方法外還有其他的方法可以改變 this 的指向,像是之前寫的:
因此這邊稍微複習一下 call() 與 apply() 不同的地方
1 | 'use strict' |
而差別在於
call()能接受多個用逗號隔開的參數apply()只能接受兩個參數且第二個必須是陣列。
共同的目的
- 控制
this1
2
3
4
5
6
7
8'use strict'
function test(a,b,c){
console.log(this);
console.log(a,b,c);
}
test.call(123, 1, 2, 3);
test.apply(123, [1, 2, 3]);
後記
支線終於也到尾聲了,還真是不容易啊…寫筆記居然堅持了這麼久。
還剩下一點點,請務必堅持到最後!
