前言
所以我說那個 new 到底做了什麼事,為什麼一定要加上 new 呢?
函式建構子 new 做了什麼
我們沿用前面的範例
1 | function dog(name){ |
在了解 new 做了什麼之前,我們需要先喚醒另個世界線的知識
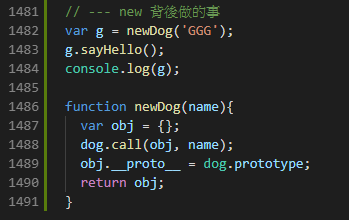
new 在背後偷偷做的事

- 1486 行宣告
newDog函式,並允許帶入參數name - 1487 行宣告
obj變數並令其指向空物件 - 1488 行使用
.call()方法執行dog函式,令其this改指向為obj所指向的物件 - 1489 行令
obj.__proto__ = dog.prototype; - 1490 行回傳
obj
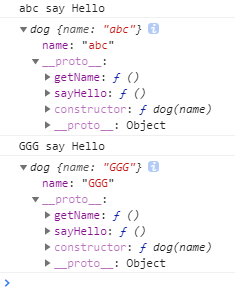
這段程式執行的結果與原本使用 new 的結果輸出如下

由觀察得知,兩者是一模一樣的。
透過觀察 new 實際上做了這些事
- 會產生新的物件,於最後回傳它
- 會使用
.call()去呼叫constructor函式,並將this指向至新產生的物件 - 設定新物件的「
.__proto__」使其對應至相應的.prototype
以上就是用狗的範例來說明函式建構子 new 在背後偷偷做的事情了。
