前言
let 與 const 是 ES6 之後才加入的宣告變數的方式,宣告出來的變數表現也不太相同,這篇記錄會比較著墨於 const 的表現上。
什麼是變數
首先必須要先了解什麼是變數,這將有助於了解後續相關知識。
- 只有透過
var/let/const宣告的才算是變數 - 變數只存在於當前範圍下,而且不能刪除
- 變數指向物件的記憶體位址,不包含物件的內容亦不會有型別,換句話說變數內不會裝著字串「安安」或是數字「5」,變數只會儲存「要指向該物件的記憶體位址」
- 使用
var建立一個全域變數a,這時的變數a會被掛到window物件下成為屬性,並且無法被刪除。
一些關於變數、屬性的比較可以看初次參加保哥的 JavaScript 開發實戰:核心概念篇 感想或者是看當天上課的簡報。
var 與 let
這兩者的行為是比較接近的,但在範圍 (Scope) 以及一些表現上有點不同,之後會有比較詳細的介紹,或者是[JavaScriptWeird]No.10 範圍與 let,如果不想思考的話,結論就是「從現在開始都用 let 取代 var 」。
const
const 就是常數的意思,使用的時候必須直接賦予一個初始值,而且之後不能透過任何方式改變這個值,也無法重複宣告。
透過例子了解以上這段話
1 | const a; |
上面這個範例不能運作。
- 原因是
const使用的時候必須直接賦予一個初始值
因此必須像下面這個例子一樣。
1 | const a = 10; |
const使用的時候無法重複宣告1
2
3const a = 10;
const a = 1;
// Identifier 'a' has already been declared使用
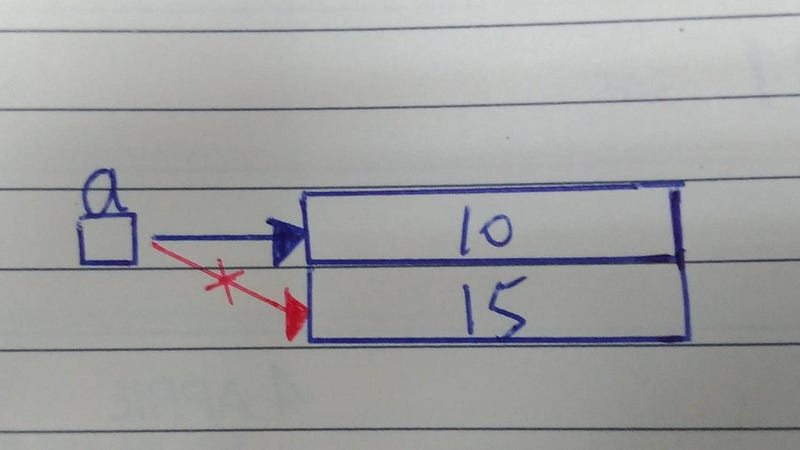
const的話,不能透過任何方式改變變數的值,而這個「值」的意思其實就是說「不能改變變數指向的記憶體位址」,讓我們畫圖理解。1
2
3
4const a = 10;
a = 15;
console.log(a);
// Assignment to constant variable.

在第一行,建立一個原始型別 (number) 的物件並且令使用 const 建立的變數 a 指向它。
第二行,同樣建立一個原始型別的物件,並且試圖令變數 a 指向它,如紅色箭頭所示,因為這個變數 a 是使用 const 宣告的,所以無法改變變數指向的記憶體位址。
透過上面的例子,對於使用 const 宣告的變數有了初步的了解,接下來比較進階的例子。
延伸範例
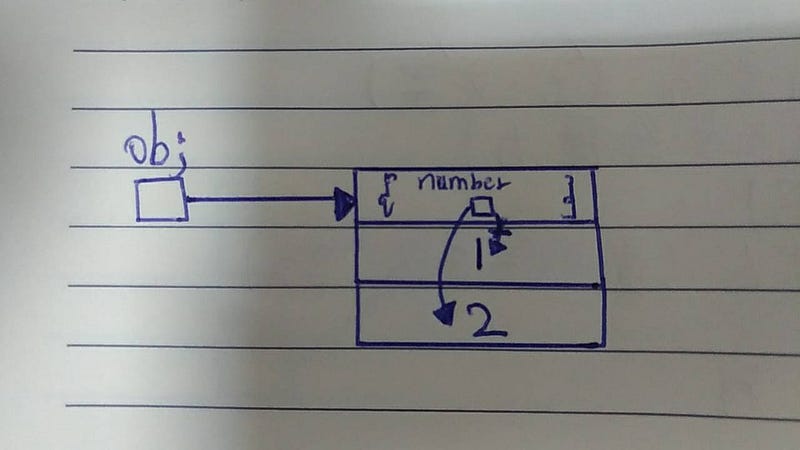
1 | const obj = { |
接著將例子做一點小調整,為什麼這裡的 obj.number 可以被修改呢?
- 因為
const只是「不能改變變數指向的記憶體位址」,而這個範例並沒有改變obj變數的指向,只有改變obj物件的number屬性指向的記憶體位址。

到這邊,如果我們能正確地畫出這個圖,相信這邊的觀念已經了解囉。
心得
至此已經跑完第一部分的影片了,針對每個小節我都有寫一點點心得,當完成一個段落時,我發現小節與小節其實都是有相關性的。
而與其他課程不同的是,通常如果提到原始型別 (Primitive Type) 與物件型別 (Object Type) 的差異,可能會一次就把差異全部講完。
但在這邊則是把這些差異拆分出去到子小節內,透過不同的範例來解釋這些差異,我覺得這是很實用的。
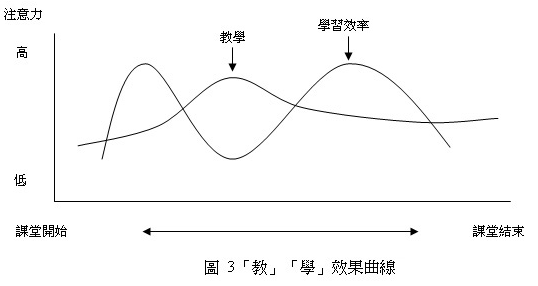
人的專注力曲線大概是長這個樣子:

專注力不會一直都是維持最高的狀態,也就是學生會在影片一開始時專注力最高,接著在上的正精彩的時候掉到谷底,然後發現影片快結束了又回到最高。
也就是說,如果一支影片只講一個觀念,透過範例的方式就很好吸收,而且也比較容易控制影片的長度。
