前言
現在我們已經知道函式建構子了, JavaScript 有一些內建的函式建構子,可以在這篇討論一下,而這些內建的函式建構子大多也都遵循傳統首字母大寫。
內建的函式建構子
首先打開 chrome 的開發者工具,不需要自行撰寫程式碼,因為有些函式以及函式原型已經存在,所以可以直接測試。

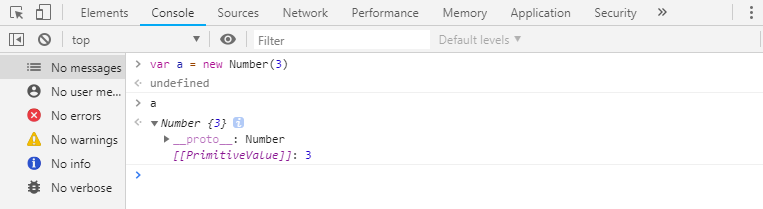
Number() 是 JavaScript 內建的函式建構子,遵循了首字母大寫的傳統,這邊要注意的是 a 並不是一個純數值,而是一個物件裡面包著純值 3 。
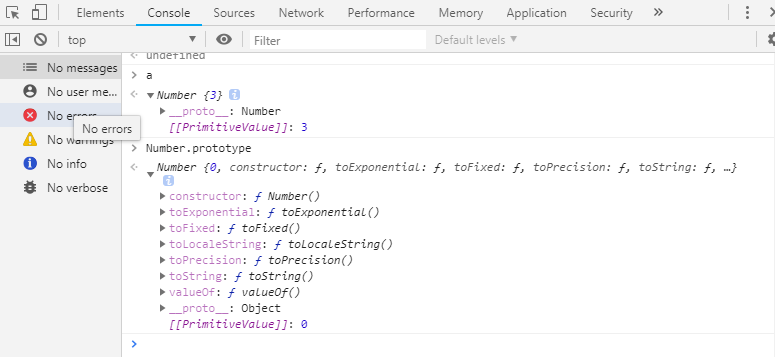
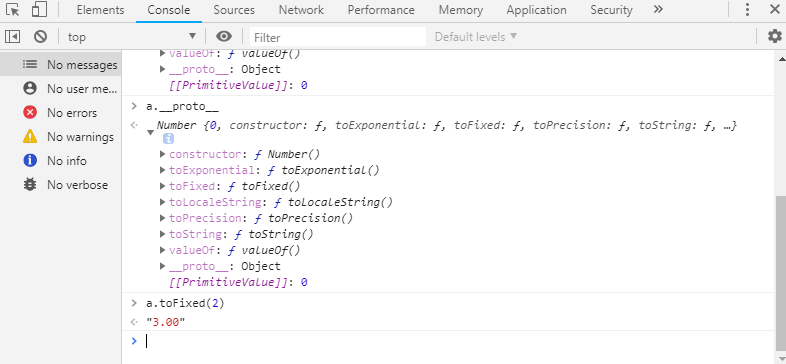
因為 Number() 是一個物件,所以它有原型,順著觀察下去:

可以看到有許多的方法,所以 Number 物件都可以取用到這些方法,像是裡面的 toFixed() ,因此可以這麼用:

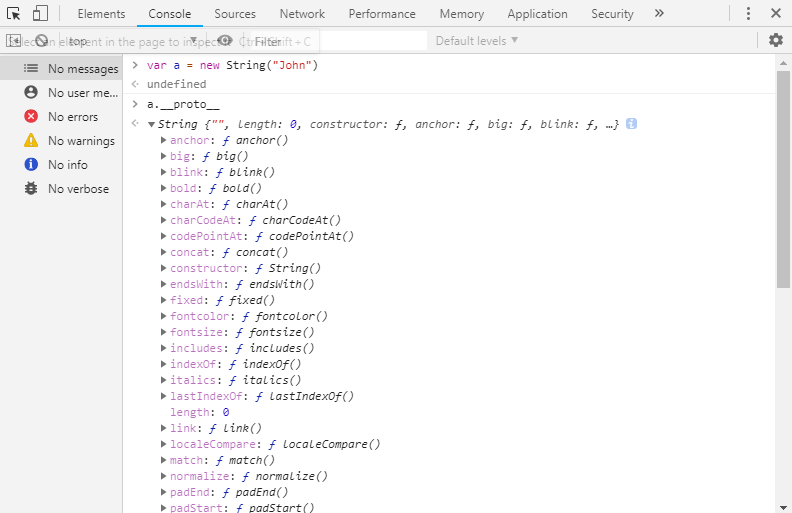
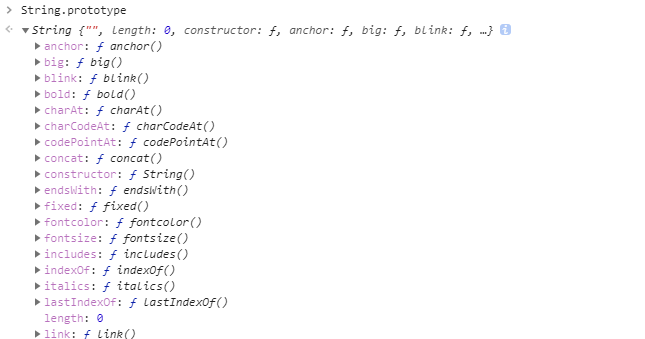
試試另一個內建的函式建構子 String

用同樣的做法讓 「a.」能夠取用到一堆在字串上能用的方法。

這些方法並不再 a 上,而是在 String 的原型上。舉例來說,像是:

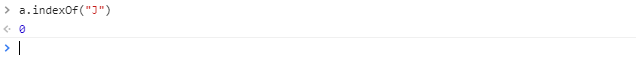
我使用了 .indexOf("J") 尋找字串中是否有這個字母,回傳 0 代表 J 在第 0 個位址。
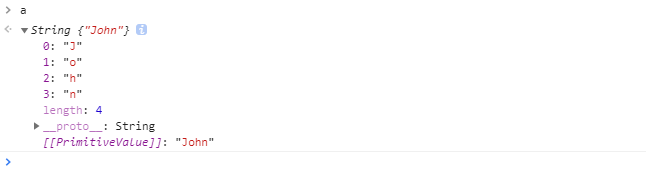
要特別注意的是,這裡的 a 並不是字串,這與上一個範例相同,a 是一個物件。

上面的兩個例子看起來起手都像是在建立純值,但其實我們是在建立一個物件,而這個物件包含了純值以及一些額外功能。
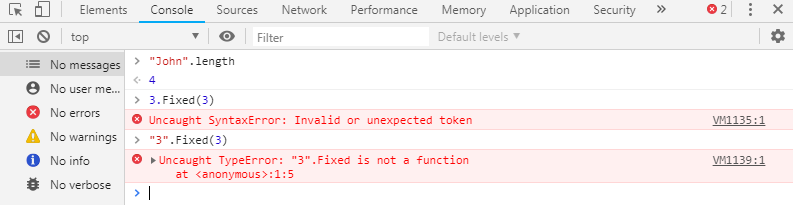
另外某些例子中 JavaScript 允許這樣子做,它會知道我們要物件而不是純值:

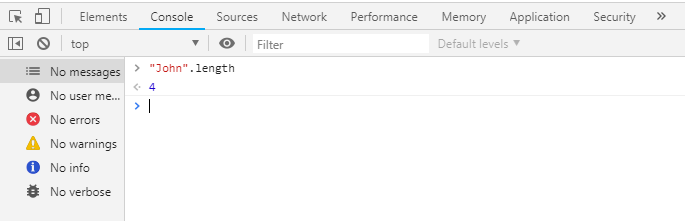
「.」前面的 John 是個純值,但 JavaScript 自動把它放入字串物件中,讓我們能使用 length 方法。
就類似於這樣:
1 | new String("John") |
然後再對它做 length 方法。
但並不是所有內建的函式建構子都能這麼做,像是:

在有了原型、原型鏈、函式建構子的觀念後,我們甚至可以在內建的函式建構子上額外擴充一些方法,像是增加一個方法給所有字串:
1 | String.prototype.isLengthGreaterThan = function(limit) { |
純值字串 John 被字串原型函式轉換成字串物件,並且取用了我們新增於字串原型上的 isLengthGreaterThan 方法。
而且之後所有的字串都可以取用這個方法,這是相當強大的!
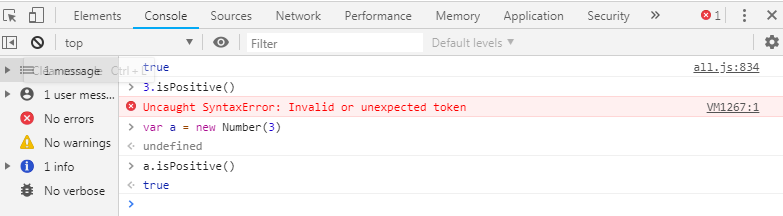
嘗試對 Number 增加一個方法:
1 | Number.prototype.isPositive = function() { |

如同上面的範例, JavaScript 雖然會幫我們轉換字串但不會轉換數值,所以仍然要使用函式建構子,然後呼叫我們新增的 isPositive 方法。
如果要處理這些被函式建構子所建立的東西,觀念不清楚是相當危險的,畢竟它們很像純值但實際上是物件。
下一篇要來了解為什麼危險以及正確的觀念為何?
