前言
上一篇了解物件原型與原型鏈,接著我們透過一些簡單的驗證可以了解到 JavaScript 的所有東西都是物件或純值, JavaScript 的所有東西像是數值、字串、布林、函式、陣列、一般物件這些都有原型,除了 JavaScript 的基本物件 (base object)。
範例
首先建立一些東西方便我們做驗證:
1 | var a = {}; |
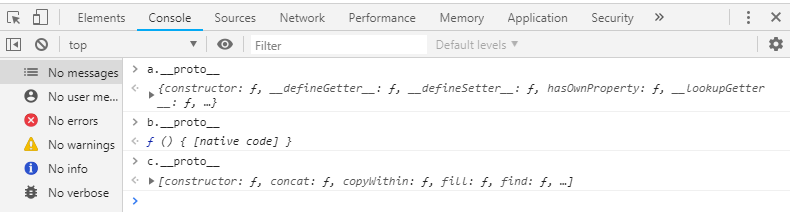
分別建立物件、函式、陣列,透過這三個東西來觀察各自的原型,接著使用 chrome 瀏覽器來觀察:

a的原型是 JavaScript 的基本物件 (base object),基本物件在原型鏈上是相當底層的,因為所有東西的底層都會是基本物件或純值。a的基本物件下掛載了許多的屬性以及方法,還記得前一篇提到的,物件上的屬性以及方法是如何透過原型鏈取得的嗎?這也是為什麼我們沒有寫那些方法卻可以使用,這是因為 JavaScript 已經幫我們寫好在原型上了。b的原型是函式,這是所有函式的原型,可以在裡面找到先前提到的call、bind、apply方法,這也是為什麼之前說這些方法所有的函式都可以使用的緣故。c的原型是個空陣列,也可以看到裡面掛載了許多的方法,像是filter、push等等,意思就是我們建立的所有陣列都可以使用這裡面的方法,因為這些方法被設定在陣列的原型上。
原型的原型
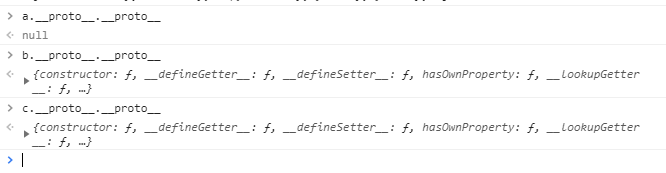
透過上面的小測試我們知道各自的原型並不直接是物件,但如果原型的原型呢?

- 因為
a第一層的原型已經是最小單位(基本物件)了,所以回傳null。 b的第一層原型則是函式,第二層原型則是回傳基本物件。- 同樣地,
c也是回傳基本物件。
這也驗證了開頭的標題,所有東西的原型都是物件或純值。
