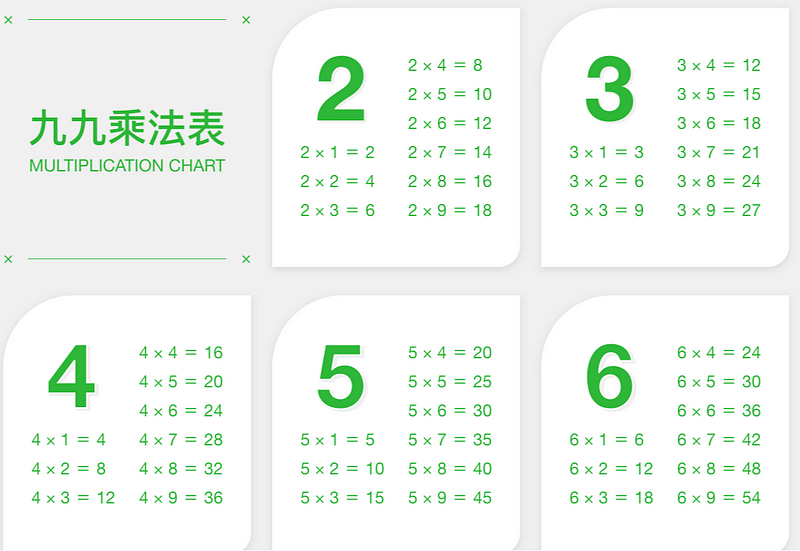
預覽圖

本層 BOSS 弱點
- 【特定技術】需使用
JS for 迴圈技巧,裡頭數字不能直接寫在 HTML 上,需使用 JS 印出。 - 需使用 HTML、CSS、JS 技術
- 介面需與設計稿一致
使用技術
- Vue.js
- Vue Cli 3.0
- SCSS
- Eslint Airbnb 風格
心得
因為最近都在看 JavaScript 的底層,也有好一陣子沒碰 Vue 了,怕太久沒碰生疏了,所以這次難得有這個機會,想說不然來總複習好了。
所以就使用 Vue Cli 3.0 從頭到尾跑一次,還使用了 Eslint 來折磨(?)自己,並把每一個方塊拆成元件使用,再傳入 props ,算是有好好地複習元件的概念。
不足的部分
- 對於精確還原設計稿的每一 px 還是有點苦手,看來 CSS 還要加油。
- 參考了別人的 code 後,發現有一些小地方可以用偽元素處理掉,可以再多運用。
雷點
- Eslint 的 Airbnb 風格很嚴謹,for 迴圈不可以寫 i++ 要寫成 i += 1 。
- 如果使用 v-html 輸出 HTML 的話,script 上的 scope 要記得拿掉,不然會無法吃到 CSS 。