前言
在這節課中,作者說明了一個很重要的觀念,也就是在 JavaScript 中,函式也是物件的一種 (functions are object) 而且也會提到什麼是一級函式(first class functions)
一級函式 (First Class Functions)
一級函式從字面上看來或許很複雜,但其實不會。一級函式指的是,可以對別的型別,像是物件、字串、數值、布林做的事情,全部都可以對函式做。
例如
- 可以指派一個變數的值為函式
- 可以將函式當作參數傳入另一個函式
- 可以在一個函式中回傳另一個函式
- 函式就是物件,所以也可以擁有屬性 (property)
一級函式可以讓我們用完全不同的方法解決問題,所以當我們說「函式就是物件」,那麼函式物件是什麼東西呢?
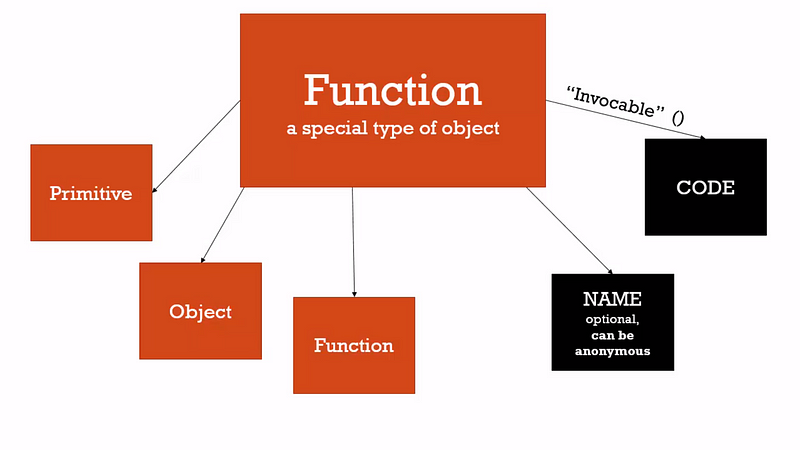
函式物件 ( Functions Object )
就像 JavaScript 內的其他物件般被存放在記憶體,這是個特殊形態的物件,函式物件具有所有物件的特色,此外還有一些其他屬性:
- 可以連結到純值 (Primitive)
- 可以連結到物件 (Object)
- 可以連結其他函式 (Function)
- 特殊屬性 - 「名稱」,JavaScript 的函式物件可以是匿名的
- 特殊屬性 - 「 程式屬性」,意思就是被包覆在函式內的程式碼,簡單來說,我們寫的程式會成為函式物件的特殊屬性。
程式屬性特別的是,這是可以被呼叫 (invocable) 的,代表可以執行這個函式的程式。

實際例子
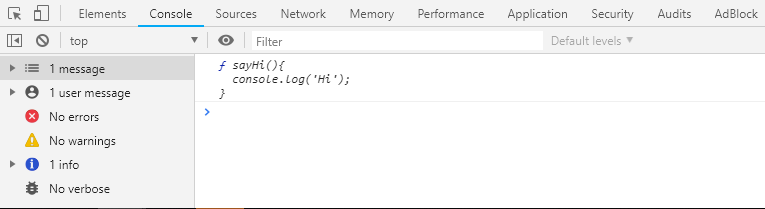
1 | function sayHi(){ |
像這樣,我新增了一個函式的屬性,就像前面介紹物件的文章一樣,運用點運算子為物件添加屬性,接著將輸出看結果。

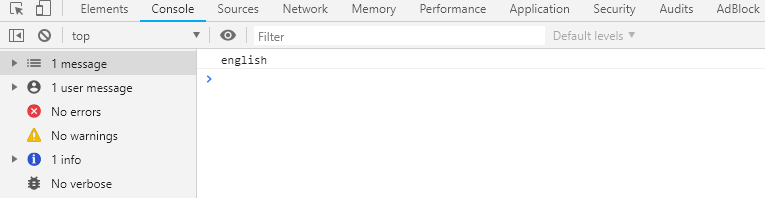
如果直接這樣寫,會得到函式的文字內容,在這個範例中這樣子沒什麼用。所以必須使用點運算子取得函式物件的屬性,就像之前在一般物件做的那樣:
1 | console.log(sayHi.languaue); |

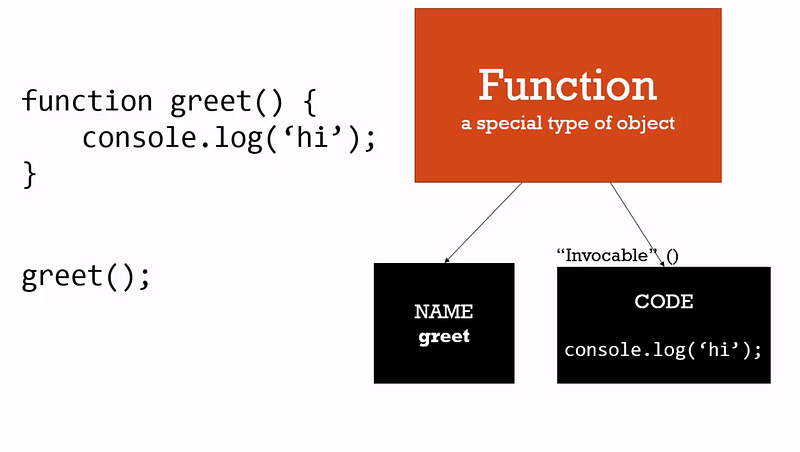
所以當我建立了這個函式,實際上它看起來像這樣:

以本例來說
- 我建立了名稱為
sayHi的函式物件 sayHi的函式物件具有程式屬性,因為我寫了程式碼在裡面- 我可以在
sayHi後面加上括號 () ,呼叫sayHi函式並執行
後記:
這樣的例子說明了,函式只是一種特殊的物件,它除了具有一般物件有的特性外,還有自身的特殊屬性。
