前言
來談談另一個框架小叮嚀,更進一步的討論應用所學到框架中,我們可以在知名的框架中常看見這些東西,在前面討的那些主題,像是點運算子、物件實體語法後,本篇要紀錄的是「偽裝命名空間」。
命名空間 (NAMESPACES)
在現代的程式語言,命名空間指的是變數和函式的容器,命名空間只是一個包裝物、一個容器,通常這是用來維持變數和函式名稱分開。
但是這裡有個問題,JavaScript 並沒有命名空間
偽裝命名空間 ( FAKING NAMESPACES )
雖然 JavaScript 沒有命名空間,但是因為物件的本質,我們不需要命名空間這個功能,我們可以透過物件來「假裝」:
1 | var greet = 'Hello!'; |
非常明顯我們會得到西班牙文的 Hola。
但我們可以想像這兩個變數其實是被創造在兩支不同的 JavaScript 檔案中,並且在 HTML 中引入,一個是英文的打招呼另一個是西班牙文的打招呼。
但是現在它們互相覆蓋了,偽裝命名空間可以幫助解決這個問題,因為命名空間可以有個容器裝著英文的問候語而另個容器裝著西班牙的問候語。
所以我們可以這麼做:
1 | var english = { |
可以看到雖然 english 物件和 spanish 物件內都有 greet 變數,但它們不會互相衝突、不會互相覆寫,於是我們可以印出來觀察看看。

然後這個 english 變數基本上就成為一個容器,用來確保裝在容器內的東西不會和其他 JavaScript 檔案中因為相同的全域命名空間衝突。
除了這樣用之外,還有更進階的用法。
容器物件分級
接續剛才的例子,像是我想要在 english 內有個打招呼的命名空間在裡面,在裏面有不同的問候語。
錯誤的示範
1 | var english = { |

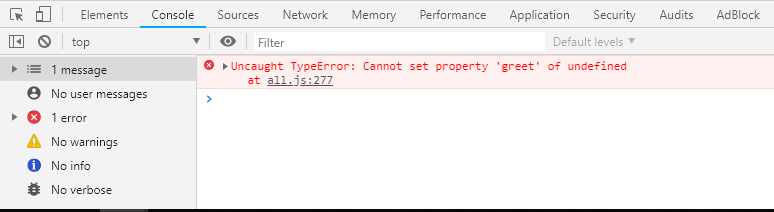
得到了錯誤,記得運算子的相依性嗎?在此例由於都是點運算子,且相依性為左相依性。
於 english 內尋找 greetings 屬性時找不到,所以回傳 undefined,而 undefined 根本不是物件,所以不會在裡面找到 greet 。
正確的示範
1 | english.greetings = {}; |

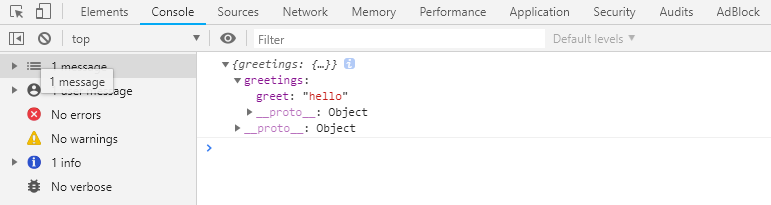
或者我們也可以使用物件實體語法來做,這會簡單很多:
1 | var english = { |

後記:
我們可以用以上任何一種方式來做偽裝命名空間,透過這樣的方式,可以把變數、函式、方法或其他物件放進容器物件裡,這就是 JavaScript 偽裝命名空間。
