前言
終於進展到一個新的階段:物件與函式,在 JavaScript 中,物件與函式兩者是非常相關的,它們在很多情況下幾乎是一樣的,讓我們從本篇之後來談談物件與函式,但在這之前得先了解本篇標題「物件與點」
物件與點 (OBJECTS AND THE DOT)
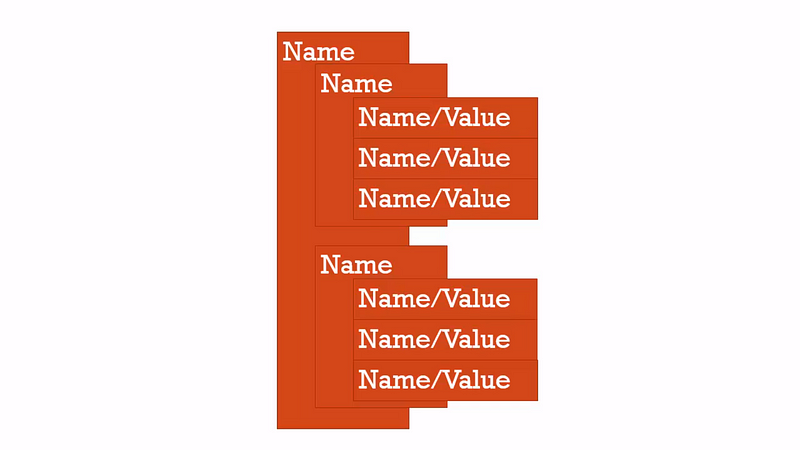
之前說過物件是一群「名稱 / 值」的組合,然而這些值也可以是另一個「名稱 / 值」的組合。

物件是如何存在電腦記憶體中呢?
一個物件是一群「名稱 / 值」的組合,但這個「值」可以是什麼?
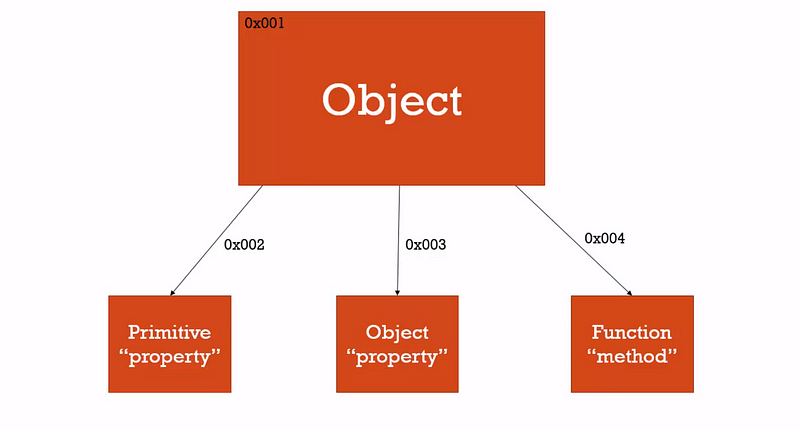
物件可以有屬性和方法,屬性可以是「純值」,也可以是另一個「物件」;另外物件內也可以有函式。當函式在物件內時,我們稱之為「方法 (method)」

在記憶體中,核心物件會有一個記憶體的位址,透過這個記憶體的位址,能夠參考到其他位於記憶體中的屬性、方法的位址並找到這些屬性、方法的所在。
JavaScript 如何取得物件的屬性和方法
1 | // 課程提到有更多更好的方法建立物件 |
在 JavaScript 中取得物件的屬性和方法有兩種方式,這是其中一種利用中括號「[]」,一個稱為「計算取用成員」的運算子。
在中括號內放進值的名稱,這是要存在記憶體中的東西。這時它還不存在,所以我們要令它等於 Tony。
這樣就會正式在記憶體中創造,並且有個名稱叫做 firstname 的東西。然後 person 物件就能夠參考到 firstname 在記憶體內的位址,並且知道 firstname 的值是一個字串,這就是物件的「屬性」。
這個方式好用的一點是,可以利用變數修改物件的屬性名稱,像是:
1 | var person = new Object(); |
但除非有需求,不然還是使用「.」運算子會比較方便。
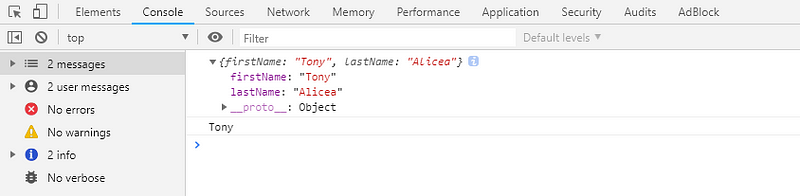
另外我們也可以印出物件看看目前長怎樣:
利用點「.」運算子的方式
這個方式用起來會比較清楚且常見,使用方法也很簡單:
1 | console.log(person.firstName); |
創立物件的新屬性名稱也可以運用「.」運算子完成:
1 | person.dog = 'John'; |
簡單來說這個點就和中括號一樣,是「成員取用」運算子,這個成員指的是物件的成員。所以這些運算子會幫我們找到物件的成員,像是方法和屬性。
物件內的物件
前面提到物件內也可以有另一個物件,我們用「.」運算子來做:
1 | //完整程式碼 |
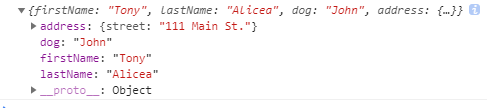
我們可以再次印出 person 物件觀察,便可發現新增的物件被包覆在 person 物件內了。

另外程式碼中的「person.address.street= ‘111 Main St.’;」因為用到了兩次運算子,所以我們查一下運算子的優先性與相依性得知,「.」運算子為左相依性,因此會從左邊開始運算到右邊。
白話來說就是會先到 person 物件內找到屬性物件 address , 然後再從 address 內找到 street 屬性並且設定字串值。
後記
物件在記憶體中是「名稱 / 值」的組合,可以包含另一個物件,也可以包含純值像是字串、布林、數值,也可以包含函式( 在此稱為「方法」),但本篇還不會討論到「方法」,因為還有一些概念要先了解。