前言
回顧一下運算子的強制型轉,我們可以從另一個角度來利用這些特性。
預設值
用例子來觀察:
1 | function sayHello(name) { |
透過之前的觀念,我們可以預期如果呼叫函式時,帶 / 不帶參數會出現什麼結果。
但是雖然程式沒有出錯,但是不帶參數時卻跑出 undefined 還是很奇怪的,如果想要避免這樣的情形該怎麼做呢?
以本例來說,可以給 name 一個預設值
以目前來說有兩個做法,先講之前的做法:
1 | function sayHello(name) { |
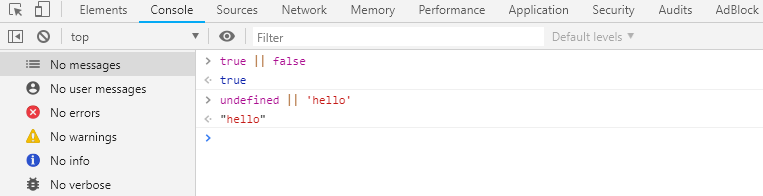
這就是一個運算子的強制型轉的應用,我們現在的印象停留在「運算子只是會回傳值的函式」,所以這個「||」會回傳什麼,我們觀察看看!

「||」不單只是回傳 true 或 false ,在「undefined || 'hello'」中回傳字串 hello,這是因為「||」會回傳可以被強制型轉為「true」的值,讓我們繼續觀察:

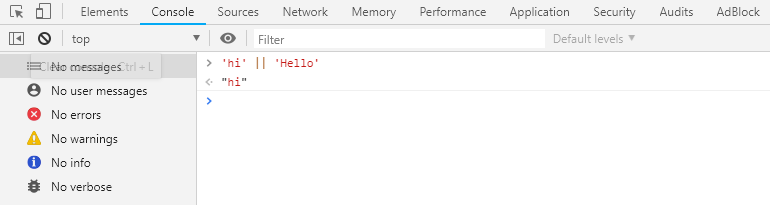
而「||」還有一個特性就是,當兩個值都可以被強制型轉為「true」的時候,僅會回傳第一個。
讓我們重新整理一下「||」特性
- 「
||」會回傳可以被強制型轉為「true」的值 - 當兩個值都可以被強制型轉為「
true」的時候,僅會回傳第一個值
這就是「||」運算子的特殊行為
讓我們重新把注意力拉回到這個例子
1 | function sayHello(name) { |

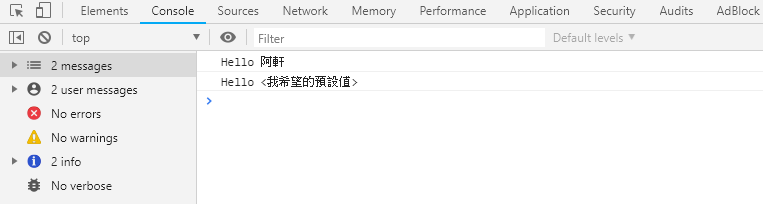
以這個例子來說,當我呼叫這個函式不帶入參數時,因為 name 此時是 undefined ,進行「||」運算後回傳預設字串。
但當我帶入參數呼叫函式時, name 此時並非 undefined 所以進行「||」運算後回傳第一個可以被強制型轉為「true」的值。
最後因為「=」優先性低於「||」,所以「||」回傳值後,「=」才將值回傳給變數 name 。
透過利用運算子的強制型轉特性,比起使用 if 陳述式設定預設值,我們可以讓程式碼變得更精簡易讀。
然而特別要注意的是,這邊仍然要注意數值 0,
1 | function sayHello(name) { |
如果我們帶入數值 0,得到的結果會有問題,因為數值 0 會被轉換為 false ,此時的「||」會回傳預設字串,然而這是特例就是了~
在大多數的時候,這樣子寫還是很好用的。
記得我說有兩個作法嗎?這邊介紹 ES6 新增的作法
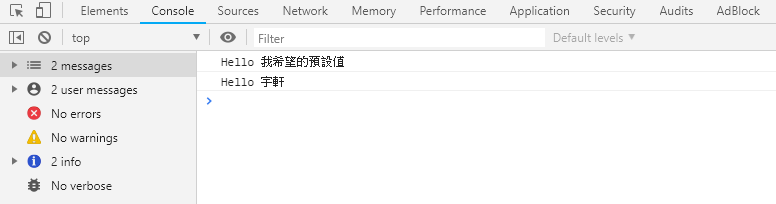
1 | function sayHello(name = '我希望的預設值') { |

用這個作法就不用擔心數值 0 的特例了,是不是很方便呢!
