前言
這篇文章主要紀錄關於我們學過的東西如何應用在受歡迎的框架中,後續的課程中會不斷地做這件事。雖然框架和資源庫有不同的意義,但我們在這裡會當成是同一個東西。
預設值 (Default Values)
我們可以結合一些之前學到的東西像是預設值、執行環境、全域環境等等,了解一些常出現在知名框架中的程式碼。
首先,來進行一些準備工作:
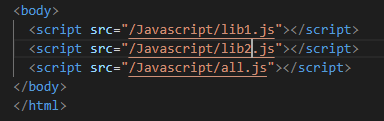
- 在 index.html 中引入 lib1, lib2 這兩支 js 檔案
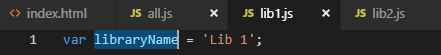
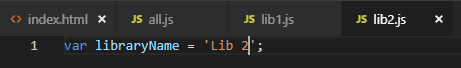
- 分別在 lib1, lib2 設定一組同樣的變數
如果都做好了,會像這樣



然後我們再 all.js 內執行「console.log(libraryName);」
結果會相當令人驚訝,因為結果是「Lib 2」
這是因為在在 HTML 內引入 .jS 檔時,並不會幫這三隻檔案建立獨立的執行環境,執行環境仍然只有一個,這麼做只是把程式碼分開,更直接地說,它們其實長得像這個樣子 (按照 HTML 內的引入順序):
1 | var libraryName = 'Lib 1'; |
配合我們之前學到的觀念, libraryName 自然是會輸出 Lib 2 。
現在我們知道了這三隻檔案最終會合併成一個檔案,那麼如何使這三隻檔案不互相衝突是相當重要的。
如果我們不希望全域變數 libraryName 的值被後來的值影響,可以這麼寫:
1 | // lib2.js 內 |
如果 window.libraryName 有值,那麼就不做其他事情,反之如果沒有值,就賦予 Lib 2 字串。
這樣子的做法就是在檢查全域命名空間 (Global Namespace) 或全域物件,看是否已經有東西用了那個名稱了,透過這個方法就不會造成衝突或是覆蓋。
