前言
本篇是討論另一個有關 JavaScript 底層運作的名詞,「變數環境」?這看起來並沒有這麼想像中的複雜,看下去就明白了。
變數環境 (Variable Environment)
變數環境只是在描述創造變數的位置以及與記憶體中和其他變數的關係。簡單來說,當提到「變數環境」時,我們只要想著「變數在哪裡」這樣就可以了,來點例子:
1 | function b(){ |
套用前面幾篇學到的觀念,我們可以得知,當這些函式被執行時會發生什麼事,讓我們在溫習一次並加入本次的新名詞:
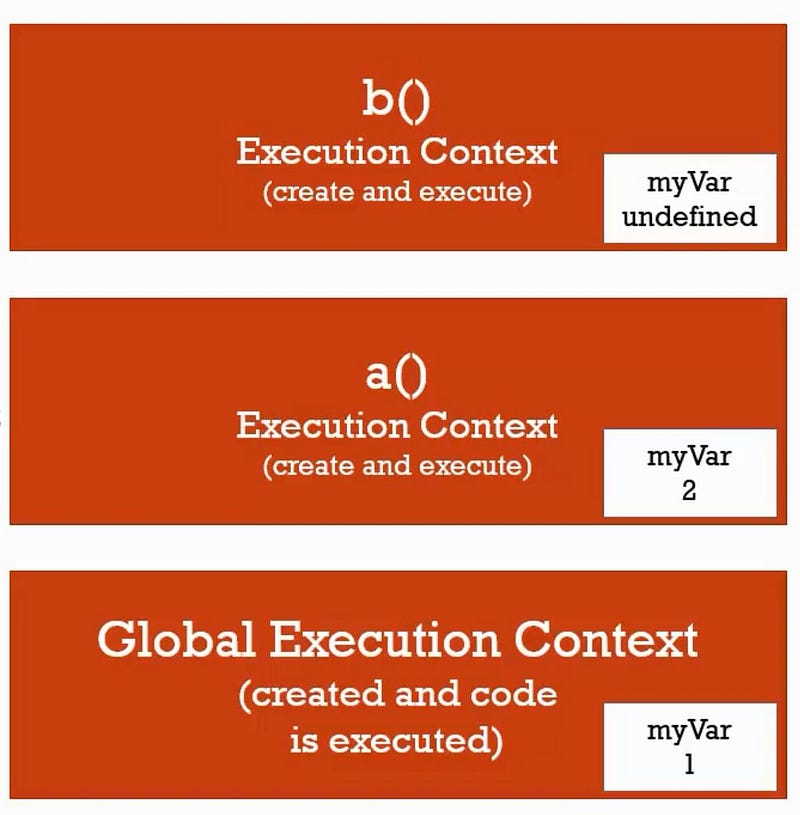
- 當 JavaScript 運行時,一開始全域執行環境被創造,
myVar放進記憶體中,對全域執行環境來說,它的變數環境是全域物件 (瀏覽器的 window),所以當程式運行到var myVar = 1時,在記憶體中的變數會得到 1 的值。 - 接著執行
a函式,一個新的執行環境被創造給a函式,也會創造一個新的變數環境,每個執行環境都有自己的變數環境,然後在執行階段時,變數myVar的值會變成 2 ,接著a函式會再呼叫b函式。 b函式開始執行,一個新的執行環境、變數環境又被創造,當執行到var myVar時,因為沒有設定值,所以這裡的值會是undefined。

這些和一個叫做「scope」的東西有關,我們之後將會介紹它。
以上面的例子來說,每個變數都被定義在自己的執行環境,每當我們呼叫函式,就會得到這函式自己的執行環境,雖然 myVar 變數被宣告三次,但事實上,這三個 myVar 是完全不相干、彼此沒有關聯的,讓我們來證明它:
1 | function b(){ |
綜合前面的觀念,推斷後,我們可以得知答案會是
1 | 1 |
換句話說,在這個例子內,三個 myVar 都待在自己的執行環境內,呼叫 a 函式並不會影響到 var myVar = 1 的值,讓我們再下方多補入一行
1 | console.log(myVar) |
則得到的結果會是
1 | 1 |
完全符合前面幾篇文章討論過的觀念。
後記:
突然有種逐漸明朗的感覺,事實上我自己在寫這些紀錄的時候,都會有種「這我好像在前面幾篇文章就有看過」的感覺,這應該是這門課程的特色,它是循序漸進的,會在同一件事情上「慢慢地」加入一些要素、觀念,最後當我們每個名詞都弄懂之後,自然也就明白為什麼會這樣了。下一篇要記錄有關「Scope」,感覺篇幅應該不小哦~加油吧!
