前言
上一篇的最後,我們提到了「undefined」,於是我們這一篇要探討什麼是JavaScript中的「undefined」,在正式進入本篇之前,先用影片的一段話幫助自己回顧一下前一篇的內容。
創造階段發生的事情
在執行階段的第一階段「創造階段」時,會產生一個「全域物件」到全域執行環境裡,還會產生一個特殊變數「 this 」,如果有「外部環境」的話也會產生相應連結,另外還有個特殊現象稱為「提升 (hoisting)」,變數和函式會預先被儲存在記憶體內,而變數會被設定一個初始值「undefined」
直接進入例子
我們這次專注觀察 undefined ,移除掉其他不相干程式碼
1 | console.log(a); |
記得這畫面嗎?
對,我們會得到一個 undefined
那如果是這樣呢?
1 | var a; |
還是會得到一個 undefined
如果不透過宣告就使用變數 a 呢?
1 | console.log(a); |
則會產生錯誤(Error), a is not defined
「not defined」和「undefined」的差異
「undefined」的意思用上述例子來說,我們透過 var 宣告讓 JavaScript 知道有 a 變數的存在,因此會在創造階段就在記憶體內預留空間給變數 a ,並且賦予一個 JavaScript 內建的特殊值 undefined ,用來表示這個變數 a 還沒有被「設定」過值,以下再來個例子證明。
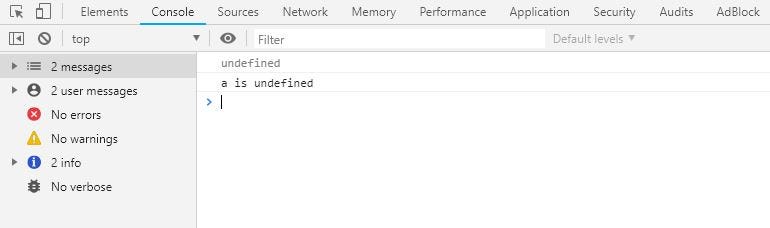
1 | var a; |
特別注意程式碼內的
undefined沒有使用單引號包住,undefined並不是字串,而是一個特殊的值。
這樣的結果會是

那如果改成這樣
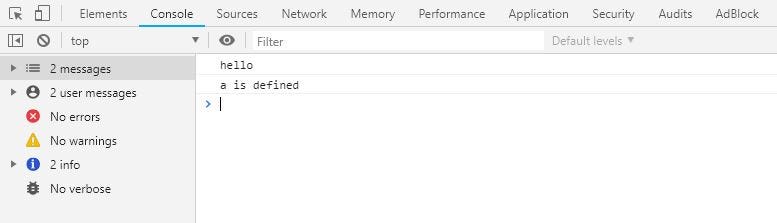
1 | var a = 'hello'; |
則結果會是

因為 a 被「設定」了值,所以不再是 JavaScript 給變數的預設值 undefined 。
「not defined」的意思,簡單來說就是 JavaScript 根本不認得這是什麼,因為這個變數沒有被宣告過,故創造階段時並沒有在記憶體內預留空間給這個變數,所以才會是「not defined」。
混亂嗎 ? 整理一下:
在例子中,透過 var 宣告讓 JavaScript 於創造階段時,為變數在記憶體內預留空間,並且給予特殊的初始值 undefined ,因此 undefined 並不是「不存在」,這是會佔據記憶體空間的。
之後當執行到 var a = 'hello'; 時,才正式將字串 hello 給變數 a ;反之,如果沒透過 var 宣告, JavaScript 根本不認得這是什麼,所以自然會跑出錯誤(Error)的提示囉。
後記:
這個小節其實相對的好懂,影片的最後講師也提到了設定變數時,盡量不要把初始值也寫成undefined ,像這樣:
1 | var a = undefined; |
因為這樣會讓除錯變得困難,會很難分辨這個 undefined 是我們設定的,還是 JavaScript 給予的預設值。