前言
還記得我們說到執行環境有兩個階段,第一個階段是「創造」,這會設定變數與函式到記憶體中。這篇文章主要是介紹第二個階段「程式執行 (Code Execution)」
程式執行 (Code Execution)
在創造階段時,我們已經設定好所有的東西了,而這個階段就是關於「我們寫好的程式碼」將被逐行的編譯、轉換成電腦懂的東西。

回到提升 ( hoisting) 的例子,調整一下:
1 | function b(){ |
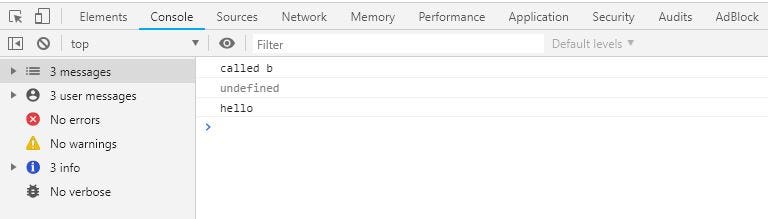
這樣子會印出什麼呢 ?

如我們前面學到的觀念,因為現在是程式執行階段,函式 b 被呼叫印出 called b ,接著印出在變數 a 於創造階段設定的 undefined ,執行到 var a = 'hello' 時將記憶體中 a 的值設定為 hello 字串,最後執行 console.log(a); 印出變數 a 的值。
後記:
這一篇文章比較短,不過透過這一篇的範例我們可以知道, JavaScript 中程式碼確實是逐行被編譯的。
至此,執行環境的兩個階段已經講解完了,自己算是對 JavaScript 的前世今生也有一點點眉目了,但 JavaScript 仍然有很多奇怪的地方需要克服,勉勵自己繼續加油。