前言
正當我興高采烈的想說 MySQL 的環境都設定好、前端版型也都 OK 了,該是來好好的學習一下 PHP 了。這時才發現,PHP 的 Debug 環境需要特別去設定,不像 JavaScript 這麼佛心只要打開 chrome 就能除錯,又撞牆了好一陣,終於把開發環境都建立起來了。
使用 VS Code 開發 PHP 的 Debug 設定
事前準備你需要:
- 安裝好 VS Code
- 可以上網的環境
Step.1 打開 VS Code 並且安裝兩套插件
- PHP Intelephense - 這是具有 PHP 語法智能提示的插件
- PHP Debug - 讓 VS Code 可以進行 PHP 的 Debug
下載好且安裝成功後重啟 VS Code,開始進行設定。
Step.2 設定 PHP Debug 與 MAMP 上的 PHP
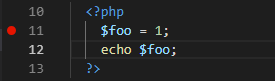
隨便開一個空的 php ,並且在裡面寫上
1 | <?php |
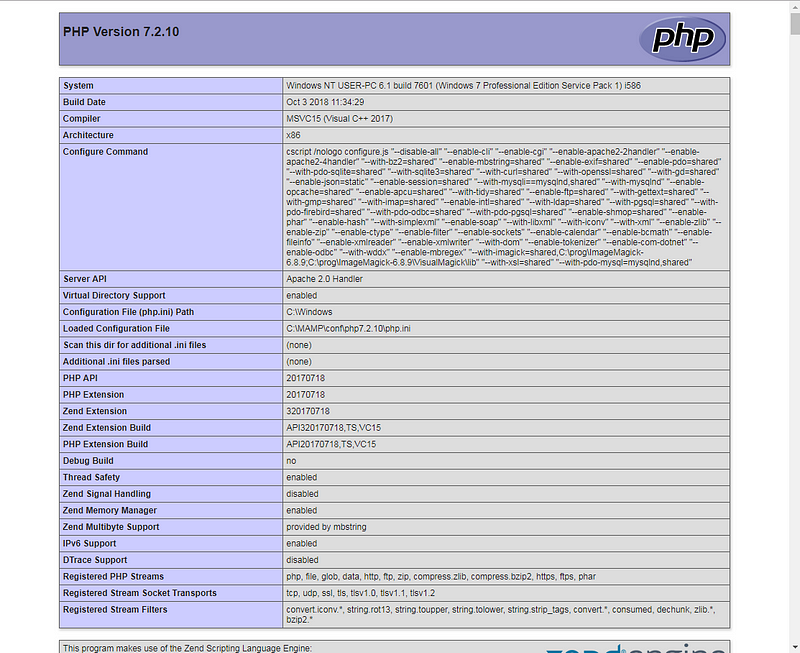
進入到這個網頁,會看到這個畫面。

接著對著這個畫面直接全選複製 (Ctrl + A)
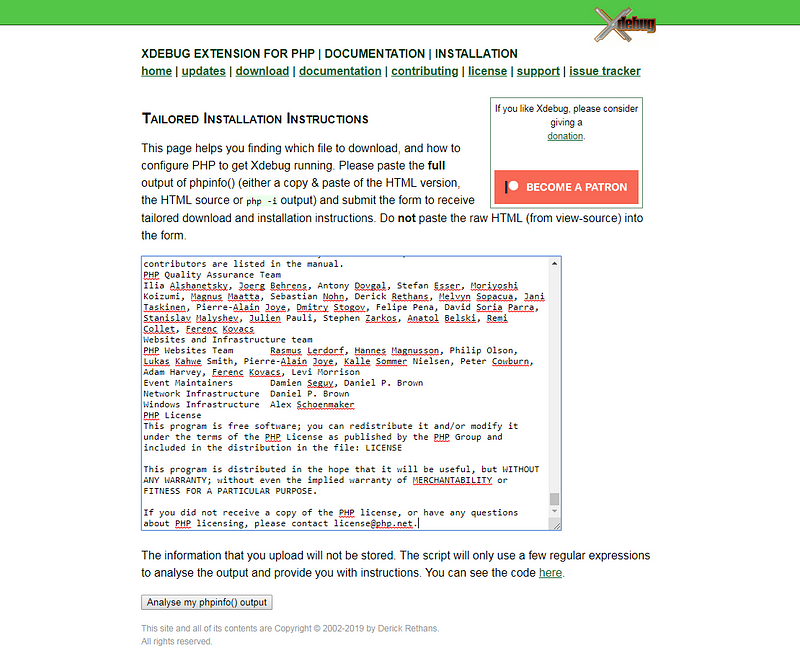
並且到 PHP Debug 的 XDebug installation wizard 貼上。

按下按鈕,讓程式偵測還需要設定什麼。

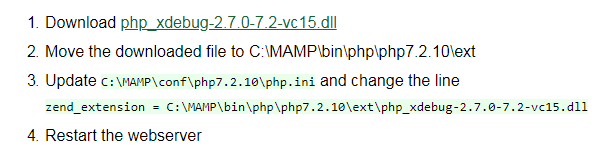
很顯然的必須照著這些步驟去做,分別是
- 下載系統指定的檔案
- 放到它指定的路徑
- 打開指定路徑內的 php.ini 並且在最下方新增對應的路徑
- [重點]程式這邊沒有提到,還需要在 php.ini 內新增這一段才能正確使用 PHP Debug ,因此須在 php.ini 內新增如下內容。
1
2
3
4
5zend_extension = C:\MAMP\bin\php\php7.2.10\ext\php_xdebug-2.7.0-7.2-vc15.dll
[XDebug]
xdebug.remote_enable = 1
xdebug.remote_autostart = 1
存檔後重啟 MAMP ,另外路徑可能會有不同,適當做調整即可。
到這邊 PHP Debug 與 MAMP 的設定就結束了,不過還沒完,還有 VS Code的部份需要調整呢!
Step.3 設定 VS Code
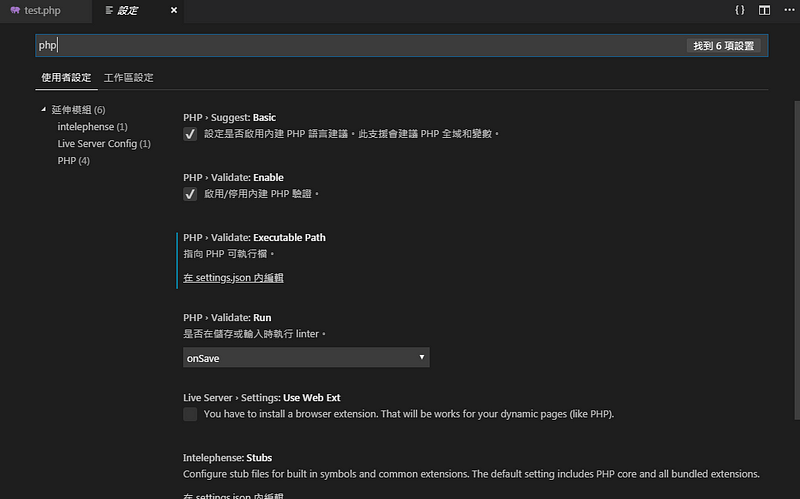
打開 VS Code -> 設定 - > 搜尋設定 -> 輸入 PHP

點擊「在 settings.json 內編輯」,然後順著裡面的格式補上這一段:

後面的路徑也需要配合實際檔案位置作調整,儲存後就可以關閉囉。
至此,設定就全數完成囉,來使用看看吧!
Step.4 使用 PHP Debug
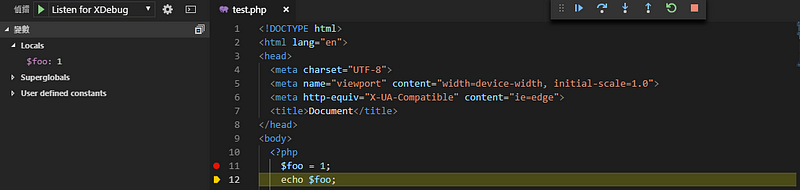
首先我們可以在寫好的程式上加入紅色的中斷點

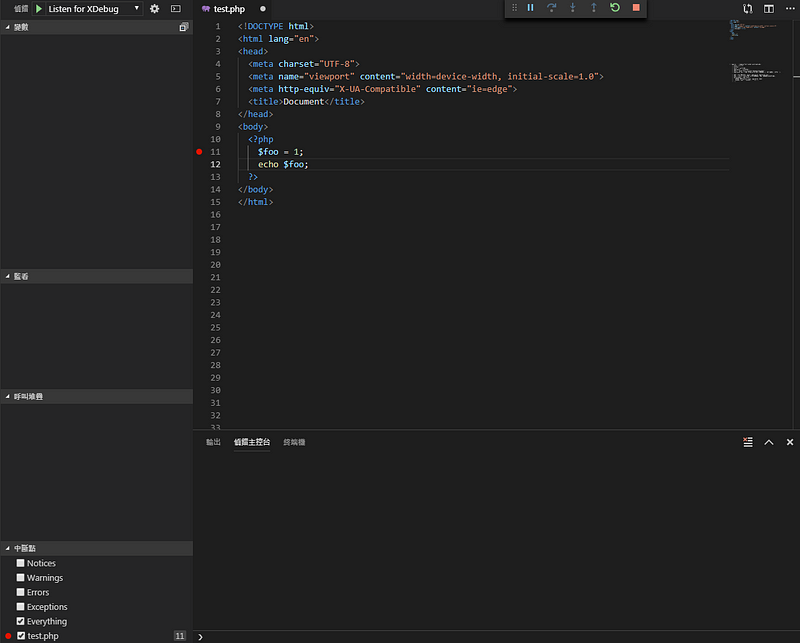
接著打開 VS Code 左手邊的偵錯工具,選擇「Listen for XDebug」,並且按下綠色的三角型播放鈕,開始偵錯。

接下來可以切換到這支 php 網頁,實際運行看看。
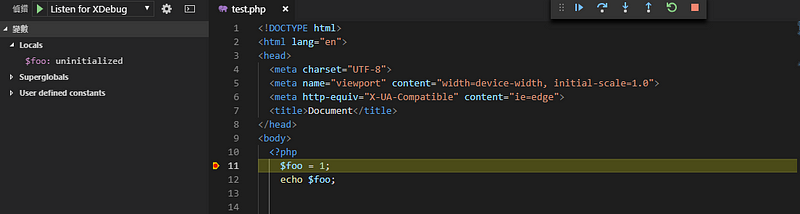
會發現程式將停在我們設置的中斷點上,等待操作。

此時因為尚未進入 $foo = 1 ,因此 $foo 還是 uninitialized 的狀態,接著可以按下上方的逐步執行,觀察變化藉此除錯。

太棒啦~到這邊終於可以開始寫 PHP 了。
Composer 套件管理
在前端常見的套件管理常常聽到「NPM」、「Yarn」之類的,然而在 PHP 也有類似的套件管理工具哦,那就是 Composer 。
根據作業系統不同有不一樣的安裝方法,我是 Windows 系統。
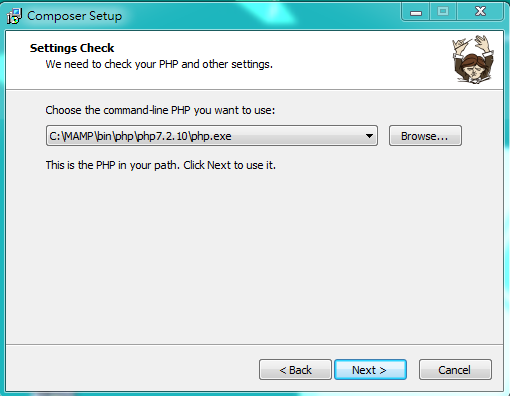
安裝過程中會有這個畫面

在這邊要選擇目前執行的是哪個版本的 PHP ,預設會是空白的,要自己點擊 Browse… 去尋找。
之後就一直按下一步維持預設值就行了。
如何測試 Composer 有沒有安裝好
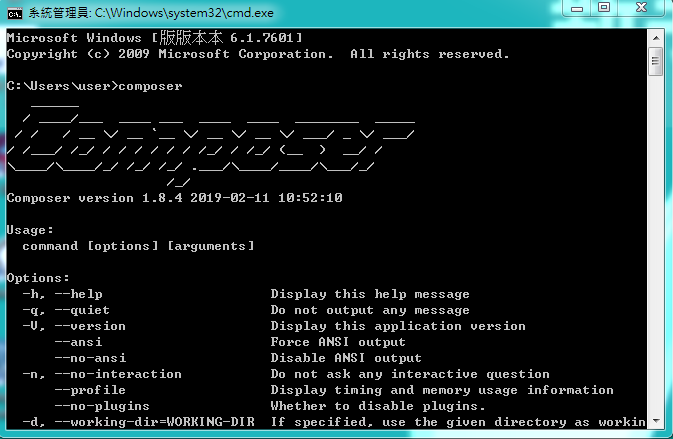
打開命令提示字元 (cmd) ,輸入 composer 看到以下畫面代表安裝成功。

在 VS Code 內實際使用看看吧
試著下載 kint-php/kint 這個套件,在 VS Code 內的終端機輸入指令即可。
關於這個套件的敘述:
1 | composer require kint-php/kint |
接著會發現專案資料夾內多了這些檔案:
- vender 資料夾
- composer.json
- composer.lock
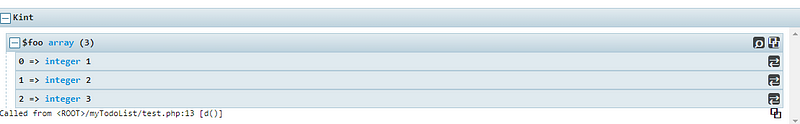
最後在 php 檔案中引入即可使用囉!
1 | require 'vendor/autoload.php'; |

後記
後端真的很坑啊,真心不騙。
PHP 對 MySQL 的資料庫連線我還有得撞牆呢…OTZ
